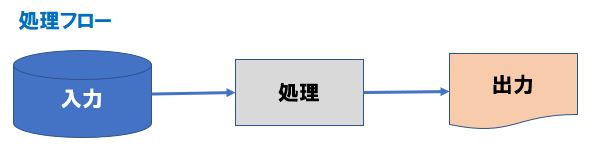
レシピ2では、予め作成したリストを「入力」としてショートカットを作成しましたが、今回は「Web API」を利用して、外部のデータを呼び出して、それを「入力」として必要データを「出力」するショートカットを作成してみましょう。

iPhoneショートカットとWeb APIとの連携

Web APIとは
「API」とは「Application Programming Interface」の略です。
「API」は、アプリケーションプラグラムを作成する際に、OSや他のプログラムなどに対して情報や機能を呼び出すための仕様(ルール)を意味します。
「外部のWebアプリケーション」の情報や機能を自身の「Webアプリケーション」から呼びだして利用するための仕様や規約を「Web API」と言います。
ここでは「Web API」を利用したショートカットの作成レシピをご紹介することが目的なので、Web APIの詳細は解説しませんが、簡単に言うと、Web APIで機能を公開しているサーバに対して、インターネットなどを通じて依頼内容をHTTPリクエスト(http://api.~)の形で送信すると、処理結果がHTTPレスポンスの形で受信することができます。
また、利用者がHTTPリクエストにURLパラメータ(クエリ文字列)の形でURLの一部に、引数を指定することで対象データ(項目)のみ抽出することができます。
Web APIとの連携
Web APIとの連携は、最初APIにリクエストするために、通信先にしたいAPI「エンドポイント」を指すURLを作成することから始めます。
そして、そのURLを使って「URLの内容を取得」アクションに渡すことで、APIリクエストを実行して、対象データを抽出することができます。
| カテゴリ | 項目 | アクション |
| Web | Webリクエスト | URLの内容を取得 |
| アクションに渡されたURLの内容を取得します。 ファイルやWebコンテンツをダウンロードしたり、 APIリクエストを実行sたりするときに便利です。 方法 使用するHTTPメソッド 入力 URL 結果 (ファイル)フェッチされたデータ メモ マルチパート型のHTTPリクエストを送る場合は、 リクエストボディンのタイプとして”フォーム”を選択し、 フィールド値としてファイルを追加します。 | ||
今回利用するAPIのエンドポイントを指すURLは、下記のOpenWeather社が提供している気象データを取得する「Web API」を利用します。
API にアクセスするための URI (URL)を指します。
エンドポイントに対してGETやPOST、PUT、DELETEといったHTTPメソッドでパラメータを送ることでデータの新規取得や更新・削除などリソースの操作を行います。
データ制限がある無料版でも十分に利用できますので、新規登録して「APIキー」を取得して利用します。HPは英語ですが、chromeで日本語翻訳して閲覧すれば十分に理解できます。
OpenWeather社の現在の気象データの「エンドポイント」URLでは、URLリクエストが次の形式になっている必要があります。
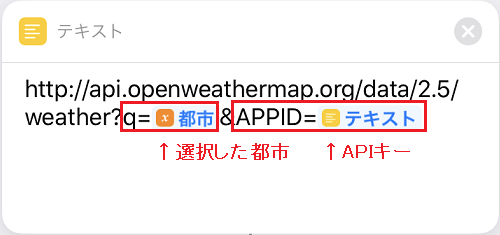
角かっこ内のテキストには、「都市名(英語)」と「APIキー」を設定します。
最後のパラメータ は、units=「気温の単位設定」です。metricは摂氏(℃)
指定した主要都市の気象データを確認する

OpenWeather社の「現在の気象データ」から全国主要都市の現在の天気・気温・最高気温・最低気温・湿度を抽出して編集・表示します。
抽出結果は、ツイートやクリップボード経由ならメールでも送信可能です。
今回のレシピで、取り扱う主なアクションは次の通りです。
| カテゴリ | 項目 | アクション |
| 書類 | テキスト | テキスト |
| スクリプティング | 辞書 | 辞書 |
| スクリプティング | リスト | リストから選択 |
| スクリプティング | 変数 | 変数を設定 |
| Web | URL | 入力からURLを取得 |
| Web | Webリクエスト | URLの内容を取得 |
| スクリプティング | 辞書 | 辞書の値を取得 |
| スクリプティング | 計算 | 端数を処理 |
| スクリプティング | 通知 | 結果を表示 |
各アクションの一覧はこの記事を参考にしてください。

iPhoneショートカットの流れ
ショートカットの一連のアクション設定の流れとなります。
個々のアクション設定は画面イメージで確認して行きます。
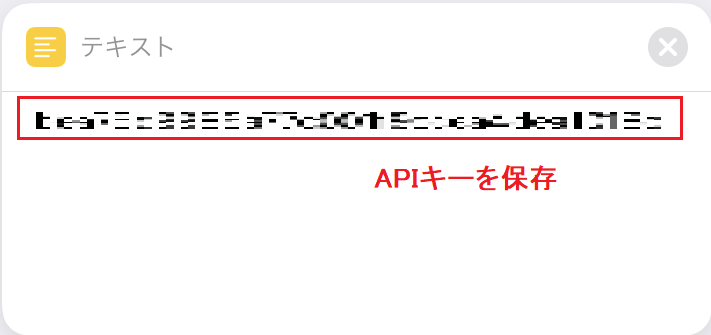
- APIキーのテキスト保存
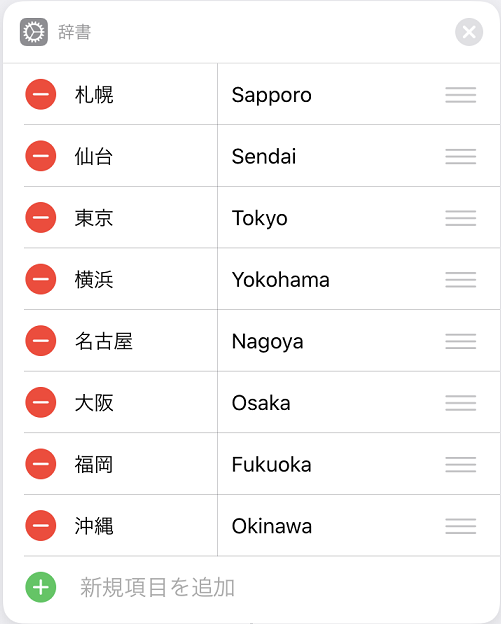
- 主要都市リストの作成
・主要都市リストの作成(辞書) - 主要都市を選択
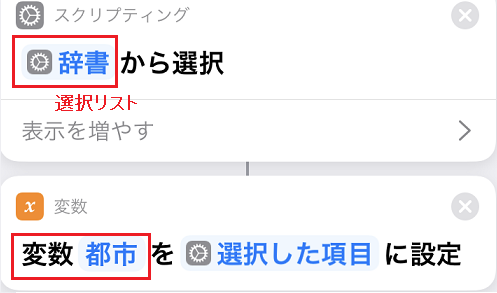
・主要都市リストから主要都市を選択
・選択した主要都市に変数(都市)を設定 - APIエンドポイントURLをテキストに保存
- 気象データを抽出
・テキストに保存したURL(パラメータ含む)を取得
・指定したURLから内容(現在の気象データ)を取得(JSON形式)
・変数(JSON)を取得した「現在の気象データ」に設定 - 天候(weather)を取得
・変数(JSON)内の天候(weather)の値を取得
・天候(weather)の値内の天気(main)の値を取得 - 温湿度(main)を取得
・変数(JSON)内の温湿度(main)の値を取得 - 気温(temp)を取得
・温湿度(main)の値内の気温(temp)の値を取得
・気温(temp)の値を端数処理(1/10に四捨五入)
・変数(気温)を端数処理済み数値に設定 - 最低気温(temp_min)を取得
・温湿度(main)の値内の最低気温(temp_min)の値を取得
・最低気温(temp_min)の値を端数処理(1/10に四捨五入)
・変数(最低気温)を端数処理済み数値に設定 - 最高気温(temp_max)を取得
・温湿度(main)の値内の最高気温(temp_max)の値を取得
・最高気温(temp_max)の値を端数処理(1/10に四捨五入)
・変数(最高気温)を端数処理済み数値に設定 - 湿度(humidity)を取得
・温湿度(main)の値内の湿度(humidity)の値を取得
・湿度(humidity)の値を端数処理(1/10に四捨五入)
・変数(湿度)を端数処理済み数値に設定 - 天気リスト(日本語)の作成
・天気リスト(日本語)の作成(辞書)
・天気リスト内の変数(天気)の値(日本語)を取得 - 主要都市リスト(日本語)の作成
・主要都市リスト(日本語)の作成(辞書)
・主要都市リスト(日本語)内の変数(都市)の値(日本語)を取得
・変数(都市名)を選択した主要都市(日本語)に設定 - 気象データの表示
・表示する気象データ(各変数)をテキストに保存
・保存したテキストを表示
iPhoneショートカットの各アクションの設定
APIキーのテキスト保存
OpenWeatherサイトから新規登録して「APIキー」を取得して、テキストに保存します。
| カテゴリ | 項目 | アクション |
| 書類 | テキスト | テキスト |

主要都市リストの作成
主要都市リストを「辞書」アクションを使って「テキスト」で作成します。
サイトから主要都市を選んで作成してください。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書 |

主要都市を選択
主要都市リスト(辞書)から指定した主要都市を選択できるように「リストから選択」アクションを設定し、選択した主要都市に「変数(都市)を設定」します。
| カテゴリ | 項目 | アクション |
| スクリプティング | リスト | リストから選択 |
| スクリプティング | 変数 | 変数を設定 |

APIエンドポイントURLをテキストに保存
APIエンドポイントURLに「変数(都市)」と「APIキー」のパラメータを設定して「テキスト」に保存します。
| カテゴリ | 項目 | アクション |
| 書類 | テキスト | テキスト |

気象データを抽出
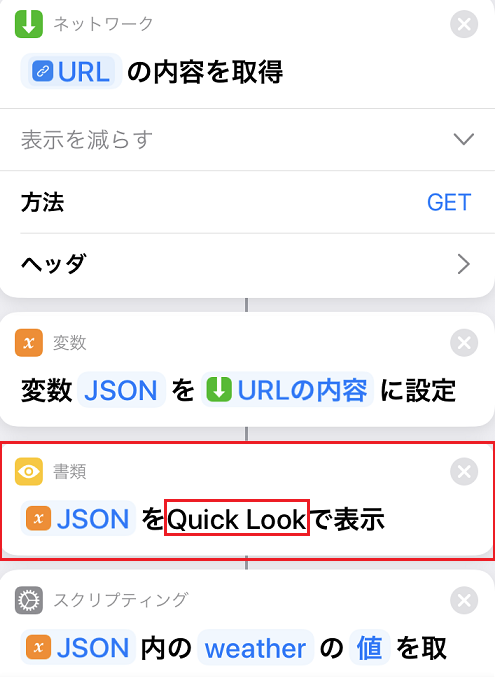
「入力からURLを取得」アクションを使って、テキストから気象データを抽出するURLを取得します。
次に「URLの内容を取得」アクションを使って、取得したURLでリクエスト(GET)して、JSON形式で気象データを取得し、そのデータに「変数(気温)」を設定します。
JavaScript Object Notationの略で、XMLなどと同様のテキストベースのデータフォーマット(データ記述言語)です。
その文法は、{ … } の中に、ダブルクォーテーション(“)で囲んだ変数名と値をカンマ(:)で区切り、記述します。
{ "main": "Rain", "name": "Tokyo" }
| カテゴリ | 項目 | アクション |
| Web | URL | 入力からURLを取得 |
| Web | Webリクエスト | URLの内容を取得 |
| (書類) | (プレビュー) | (クイックルック) |
| スクリプティング | 変数 | 変数を設定 |

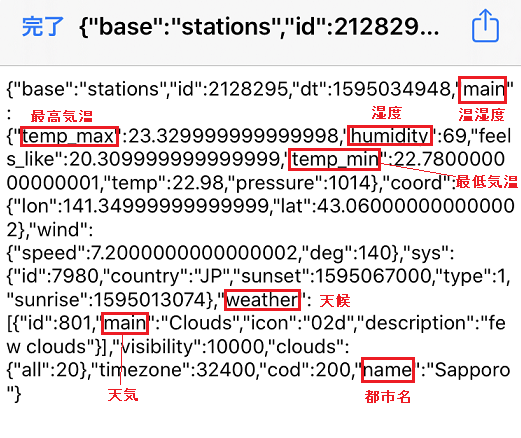
【参考】JSON形式データ内容(現在の気象データ)の確認方法
JSON形式の気象データは「URLの内容を取得」アクションの次に「クイックルック」アクションを入れることでデータ内容を確認することができます。

実際にショートカットを起動すると下記の結果(JSON形式の気象データ)が確認できます。
(「クイックルック」アクションは、本番稼働時には削除してください。)
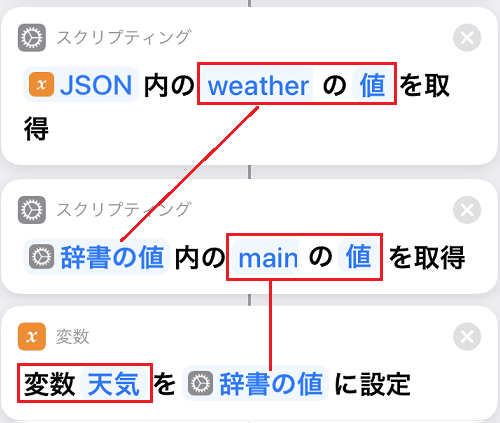
天候(weather)を取得
「辞書の値を取得」アクションを使って、変数(JSON(気象データ))内の天候(weather)の値を取得します。
さらに、その値内の天気(main)の値を取得し、その値に「変数(天気)」を設置します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書の値を取得 |
| スクリプティング | 変数 | 変数を設定 |

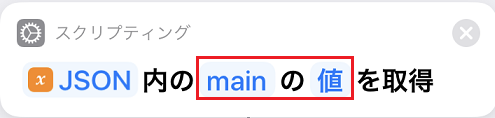
温湿度(main)を取得
「辞書の値を取得」アクションを使って、変数(JSON(気象データ))内の温湿度(main)の値(※)を取得します。さらに、その値内の温度(temp)最低気温(temp_min)最高気温(temp_max)湿度(humidity)の値を取得して行きます。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書の値を取得 |

※ 変数(JSON(気象データ))内の温湿度(main)の値は、この後に設定する気温・最低気温・最高気温・湿度の値を抽出するための「マジック関数」として利用します。
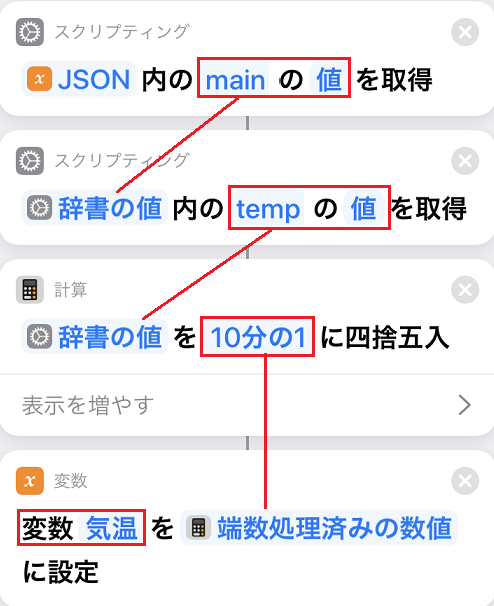
気温(temp)を取得
「辞書の値を取得」アクションを使って、温湿度(main)の値内の気温(temp)の値を取得し「端数を処理」アクションで取得した値を端数処理(1/10に四捨五入)します。
その端数処理済みの数値に「変数(気温)」を設定します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書の値を取得 |
| スクリプティング | 計算 | 端数を処理 |
| スクリプティング | 変数 | 変数を設定 |

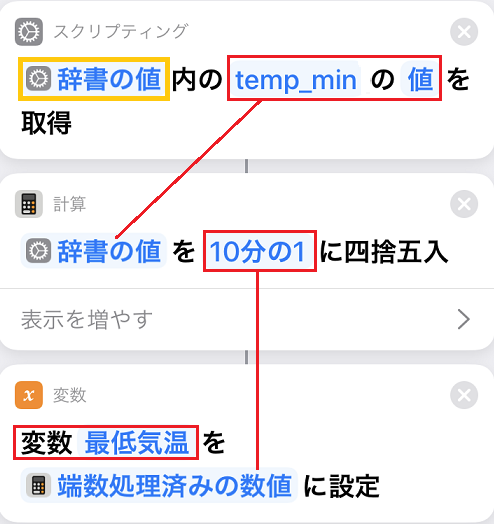
最低気温(temp_min)を取得
「辞書の値を取得」アクションを使って、温湿度(main)の値内の最低気温(temp_min)の値を取得し「端数を処理」アクションで取得した値を端数処理(1/10に四捨五入)します。
その端数処理済みの数値に「変数(最低気温)」を設定します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書の値を取得 |
| スクリプティング | 計算 | 端数を処理 |
| スクリプティング | 変数 | 変数を設定 |

「変数を設定」アクションを使って、関数設定すると、変数を取得するアクションも必要となり、かなり面倒です。そんな時に前のアクションで取得したデータをそのまま利用できたら便利です。それが「マジック関数」でその取得したデータを選択するだけで関数として利用できます。
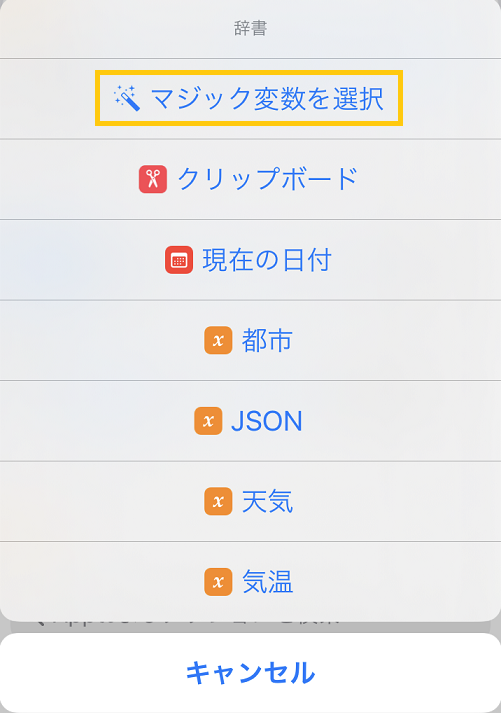
今回を例(下記画像)にすると、最低気温(temp_min)の値を取得するために、気象データ(❶)を指定したい時に、気温(temp)の値を取得した関数(JSON)内のmainの値(❷)が指定できればよいですね。

❶をタップすると、下記の変数等の設定リストが表示されます。

下記画像により、前の各アクションの下に表示されるのが「マジック関数」です。
今回利用したいのは、関数(JSON)内のmainの値ですので、そのアクション下に表示されている「辞書の値」(❸)をタップすることでその値を利用することができます。

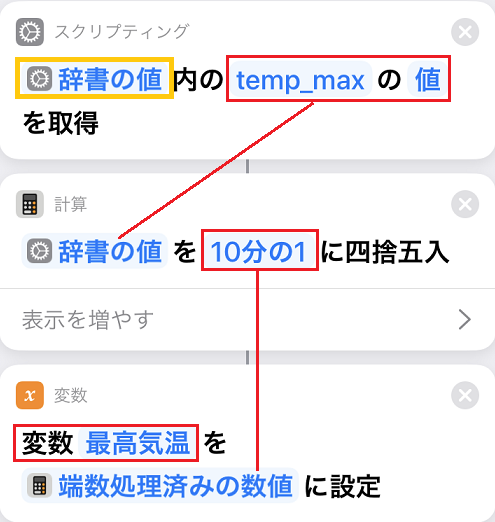
最高気温(temp_max)を取得
手順は最低気温と同じです。
「辞書の値を取得」アクションを使って、温湿度(main)の値内の最高気温(temp_max)の値を取得し「端数を処理」アクションで取得した値を端数処理(1/10に四捨五入)します。
その端数処理済みの数値に「変数(最高気温)」を設定します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書の値を取得 |
| スクリプティング | 計算 | 端数を処理 |
| スクリプティング | 変数 | 変数を設定 |

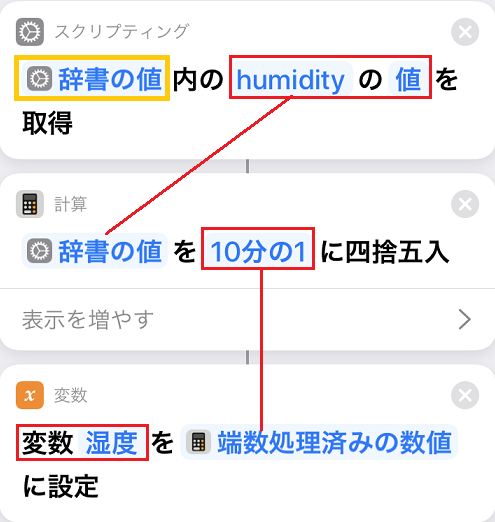
湿度(humidity)を取得
手順は最低気温と同じです。
「辞書の値を取得」アクションを使って、温湿度(main)の値内の湿度(humidity)の値を取得し「端数を処理」アクションで取得した値を端数処理(1/10に四捨五入)します。
その端数処理済みの数値に「変数(湿度)」を設定します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書の値を取得 |
| スクリプティング | 計算 | 端数を処理 |
| スクリプティング | 変数 | 変数を設定 |

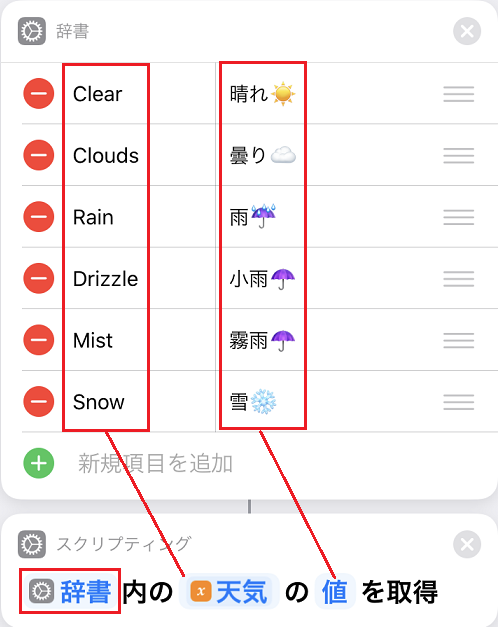
天気リスト(日本語)の作成
天気リスト(日本語)を「辞書」アクションを使って「テキスト」(辞書)で作成します。
「変数(天気)」(英語)の値をキーに天気リストから日本語の天気を取得します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書 |
| スクリプティング | 辞書 | 辞書の値を取得 |

主要都市リスト(日本語)の作成
主要都市リストを「辞書」アクションを使って「テキスト」で作成します。
主要都市リスト(辞書)から選択した主要都市に「変数(都市名)を設定」します。
| カテゴリ | 項目 | アクション |
| スクリプティング | 辞書 | 辞書 |
| スクリプティング | 変数 | 変数を設定 |

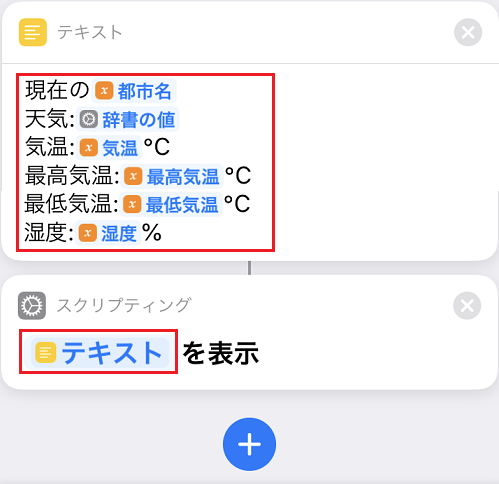
気象データの表示
表示する気象データ(各変数)を「テキスト」アクションに保存します。
「結果を表示」アクションを使って、保存したテキストを表示します。
| カテゴリ | 項目 | アクション |
| 書類 | テキスト | テキスト |
| スクリプティング | 通知 | 結果を表示 |

iPhoneショートカットの実行

GIF画像では、画面に通知表示していますが、テキストに保存せずに「ツイート」アクションで、直接ツイートすることもできます。
また「クリップボードにコピー」アクションで、一旦クリップボードにコピーして、好きなところに貼り付けることもできますね。
| カテゴリ | 項目 | アクション |
| 共有 | ツイート | |
| 共有 | クリップボード | クリップボードにコピー |
現在地の気象データを確認する

このショートカットは、位置情報(GPS)を使用して、現在地の緯度(lat)と経度(Ion)を指定することで、現在地の気象データ(現在)を抽出します。
| カテゴリ | 項目 | アクション |
| 場所 | ― | 現在地を取得 |
iPhoneショートカットの各アクションの設定
下記APIの「エンドポイントURL」をテキストに保存して、位置情報(緯度・経度)を設定すれば、後のアクションは、前章の主要都市と全く同じですので、ここでは現在地の位置情報の設定方法を解説します。
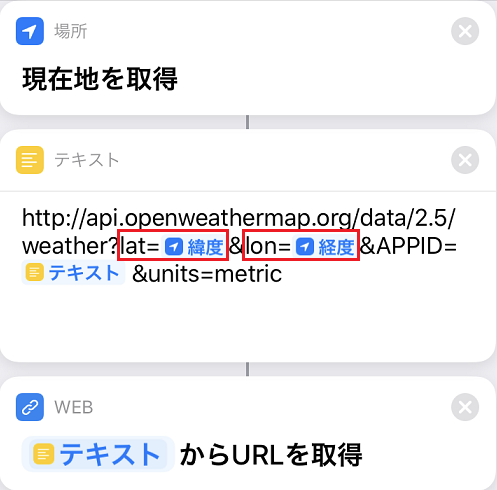
現在地の取得
「現在地を取得」アクションを使って、現在地の「経度」と「緯度」を「エンドポイントURL」に設定します。
まず「経度」を設定する位置にカーソルを合わせると、下記入力メニューが表示されるので「現在地」をタップします。

現在値をタップしたら、下記の位置情報の選択メニューが表示されるので「緯度」をタップします。
同様に「経度」も設定します。


現在地名の表示
気象データ内の値(name)をそのまま(英語名)で表示します。
iPhoneショートカットで使えるWeb API

iOSショートカットで利用できる、連携できるAPIは中々ありませんが、これをきっかけにiPhone用のアプリ開発など、プログラミングを始めるのもよいかと思います。
世の中には、かなりな情報が無料で公開されていますので、利用しない手はないですね。
現在、使えるAPIを掲載しているサイトを紹介しておきます。
利用する場合は新規登録してからとなります。
APIbank
APIbankは、APIを使って欲しい企業・提供者・ソフト会社とAPI開発者・ビジネス企画者を繋げる流通プラットフォームです。
世界に点在している様々な優良APIをカテゴリー別に分類し、取引所で一括して扱うことで、個別にソフト会社とAPI開発者がやり取りをせずに、利用することができます。

Rakuten Rapid API
Rakuten Rapid APIは、開発者がAPIを検索・接続し、利用状況を管理できるAPIマーケットプレイスです。
APIの利用はとても簡単です。APIはREST形式で提供されるため、分かりやすく、簡単にアプリに埋め込むことができます。また、ダッシュボードを用いて利用中のAPIの状況(APIコール数、レイテンシ、エラー率など)を一括管理できるようになっています。
Rakuten Developers
Rakutenの提供するAPI情報を提供し、楽天市場に掲載される商品リスト、カート情報、その他の機能を社外開発者の方々のアプリ開発に利用することができます。。

Google APIs
Google APIは、Googleが開発した一連のAPIであり、Googleサービスとの通信と他のサービスへの統合が可能です。
これらには、検索、Gmail、翻訳、Googleマップが含まれ、サードパーティのアプリは、これらのAPIを使用して、既存のサービスの機能を利用または拡張することができます。
最後に

今回ご紹介したのは、主要都市や現在地の現在の天候を表示するだけのものですが、APIを利用してショートカットにデータ連携することで、プログラミング的な使い方ができるということで、iOSショートカットの可能性が広がります。
APIをリクエストするためのAPI「エンドポイント」を指すURLを作成できれば、iOSのショートカットの「URLの内容を取得」アクションを使って、データ抽出することができます。
今後もWeb APIを活用したショートカットをご紹介して行きますので、ご期待ください。






コメント