iOS 16にアップデート後も、Widgyでのウィジェットの作成・設定方法は変わりません。
作成・設定方法は、当記事を引き続き参考にしてください。
これまでホーム画面にはアプリのアイコンしか配置できなかったiPhoneでしたが、2020年5月にリリースした「iOS14」からホーム画面にも「ウィジェット」を追加することができます。
ウィジェットは、アプリの一部機能をホーム画面に表示させるもので、Androidでは従来から基本機能として、アイコン以外にウィジェットを設定することができましたが、iPhoneも、iOS14からいくつかのアプリをウィジェットとしてホーム画面に表示できるようになりました。
iOS14以降のウィジェットの設定方法は、Appleサポートの記事を参照していただくとして、今回は、2020年10月にリリースした「Widgy」というウィジェット作成アプリを使って、オリジナルのウィジェットを作成する方法をご紹介します。
Widgyは、こちらからダウンロードしてください。
Widgyは、上級者仕様のアプリですが、その分かなり凝ったウィジェット(作品)を作成できるのと、他のユーザーが作成したウィジェットもかなりの数がアップロードされているので、検索してそのまま利用することもできます。
今回の記事をでご紹介する作成手順を理解すれば、自分の好みに合わせてカスタマイズすることもできます。
Widgyは無料でダウンロードできますが、ホーム画面に配置できるウィジェットは1つまでで、それ以上配置したい場合は、有料(610円)でアップグレードが必要です。
まずは、無料版で作成してみましょう!
今回Widgyで作成するウィジェット
今回作成するのは、私のiPhoneのホーム画像上部にある「ウィジェット」で、時計・カレンダー・天気・バッテリーの各アプリを1つのウィジェットで確認できる優れものです。

iOS14のウィジェットなら、4つのウィジェットが並び、画面の2/3が占有されることになりますが、Widgyで作成したウィジェットなら画面の1/3で一覧確認することができます。
(ホーム画面画像の写真・ファインナンスがiOSのウィジェットとなりますが、それが4つ並ぶことになります。また、各ウィジェットを重ねるスマートスタック機能も利用できますが、上下スワイプする必要があり、一覧確認はできません。)
デザインも透過性で、時計も秒単位で確認できて、自分で言うのも何ですが、結構イケているのではないかと思っていますw
Widgyの使い方とウィジェットの作成方法
基本設定作業

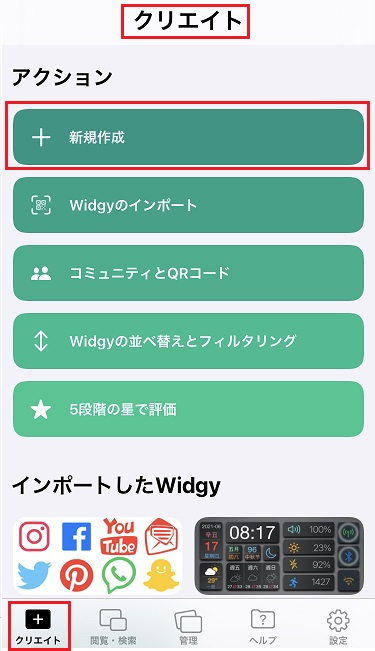
「クリエイト」の「+新規作成」をタップすると、ウィジェットの大きさ(小・中・大)を選択する画面が表示されるので、今回は中サイズをタップします。

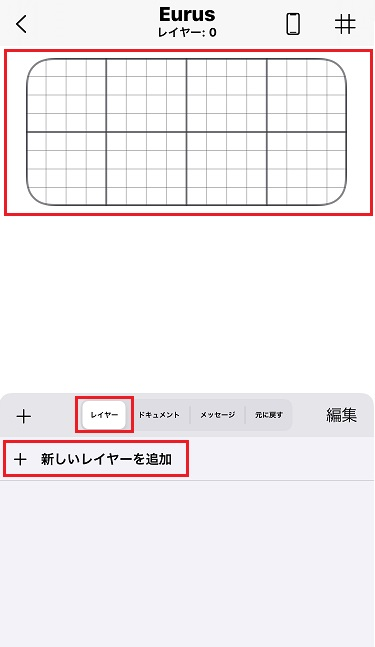
中サイズのグリッドの入ったレイヤー編集画面が表示されるので、「+新しいレイヤーを追加」をタップして、テキスト、画像などのレイヤーを選択して、テキストには予め用意された日付・時間・天気などのデータを紐づけ、テキスト・画像のサイズ・位置・カラーなどを調整して作成します。
(画面上部の「Eurus」は作者名で、デフォルトで自動設定されます。「ドキュメント」タブで変更可能です。)
さらに上級者であれば、紐づけるデータにAPIを利用したり、JavaScriptやJSONを記述したりして、種々のデータを表示することもできます。

「+新しいレイヤーを追加」をタップすると、新しいレイヤーを追加することができます。
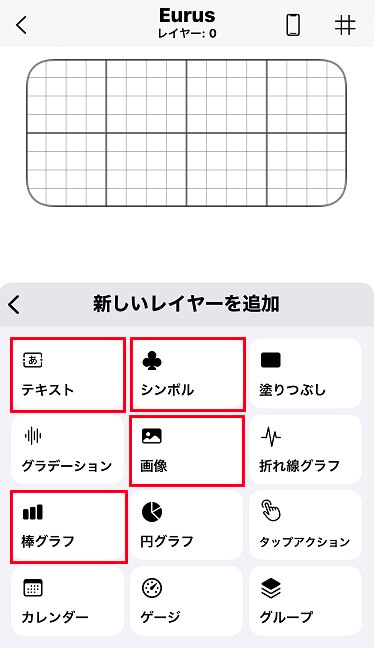
今回使用するレイヤーは、赤枠の「テキスト」「シンボル」「画像」「棒グラフ」の4つです。

時計の作成
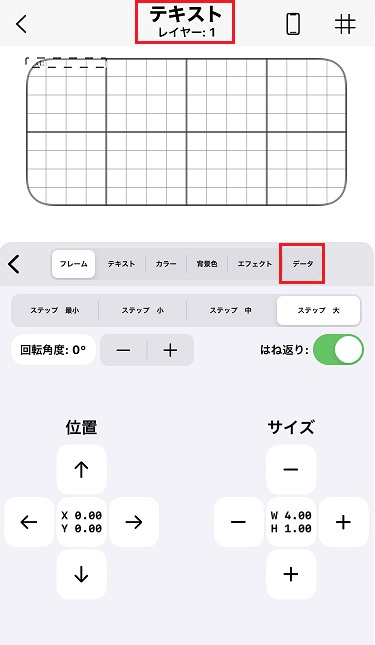
基本設定作業の「新しいレイヤーを追加」から「テキスト」をタップすると、下記テキスト編集画面が表示されるので、まずは、時計を作成するために、「データ」タブをタップして、時計データを紐づけます。
その後に、下記のフレームの位置・サイズを調整します。

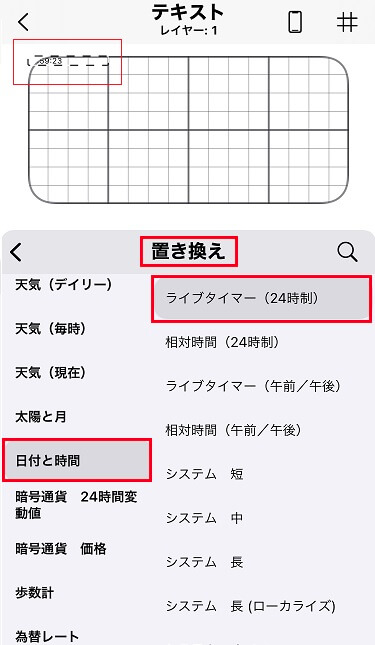
編集画面左上部にテキスト枠が表示されますので、「テキスト[カスタムテキスト]」をタップして、時計データを選択します。

データの「置き換え」の一覧が表示されますので、その中から「日付と時間」「ライブタイマー(24時制)」を選択して、置き換え右の「<」をタップして前画面に戻ります。

【参考】データの置き換え一覧
- カスタムテキスト
- API一覧
- JavaScript
- JSONエンドポイント
- RSS
- Widgyデバッグ
- アクセシビリティ
- アジェンダ
- カウントダウン
- システム メモリ
- システム 一般
- システム 通信関連
- ヘルスケア
- ヘルスケア(最終読込データ)
- ユーザー情報
- 占星術
- 場所
- 天気(デイリー)
- 天気(毎時)
- 天気(現在)
- 太陽と月
- 日付と時間
- 暗号通貨 24時間変動値
- 暗号通貨 価格
- 歩数計
- 為替レート
- 為替レート(インバーテッド)
- 聖名祝日
- 進行状況
- ?Music
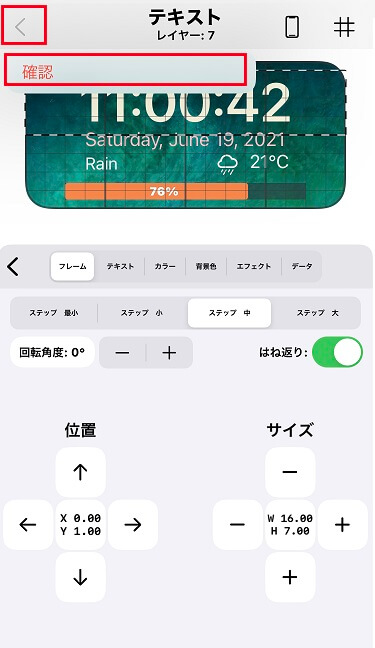
フレーム編集画面に戻ると、時間のテキストが表示されるので、サイズを調整します。
テキストをグリット枠内にちょうど収めるため、枠以上にサイズ変更できないように「はね返り」はONにしておくとよいです。

【参考】位置・サイズの変更幅
位置
- ステップ 大
Y:±2.00 X:±1.00 - ステップ 中
Y:±1.00 X:±0.50 - ステップ 小
Y:±0.20 X:±0.10 - ステップ 最小
Y:±0.02 X:±0.01
サイズ
- ステップ 大
H:±2.00 W:±1.00 - ステップ 中
H:±1.00 W:±0.50 - ステップ 小
H:±0.20 W:±0.10 - ステップ 最小
H:±0.02 W:±0.01
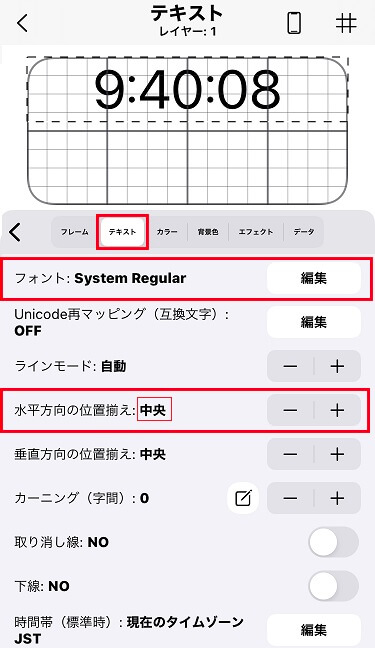
「テキスト」タブをタップして、テキストの「フォント」と「水平方向の位置揃え」をタップして編集します。
水平方向の位置揃えは、±ボタンで「中央」にします。フォントは「編集」で選択します。

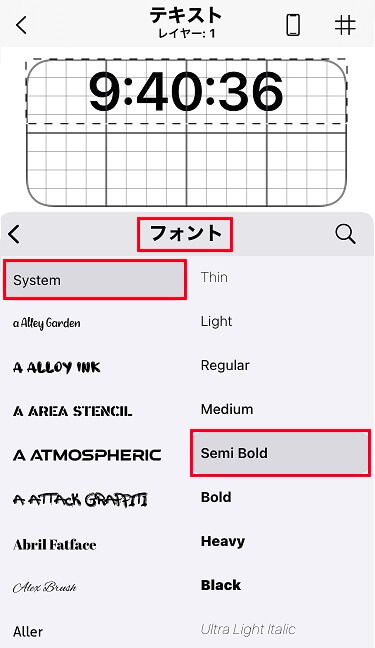
フォントはお好みで選択してください。
ここでは、デフォルトより少し太字の「SystemのSemi Bold」にします。

カラー、背景色などは、背景画像を設定後に、最後にまとめて調整するので、後ほど解説します。
日付の作成
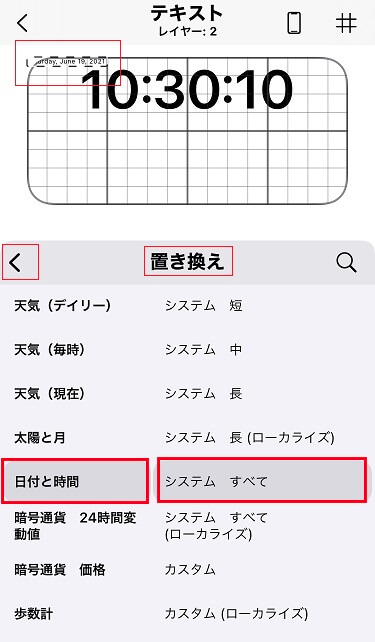
基本設定作業の「新しいレイヤーを追加」から「テキスト」<「データ」タブをタップして、置き換え一覧の「日付と時間」「システム すべて」を選択して、日付データを紐づけます。

テキスト編集画面に戻り、「フレーム」タブをタップして「サイズ」「位置」を調整します。
必要に応じて「テキスト」タブで「フォント」などを変更します。(後からでも変更可)

天気の作成
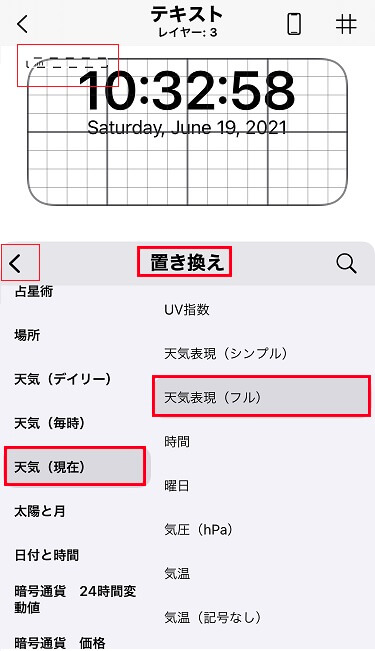
基本設定作業の「新しいレイヤーを追加」から「テキスト」<「データ」タブをタップして、置き換え一覧の「天気(現在)」「天気表現(フル)」を選択して、天気データを紐づけます。

テキスト編集画面に戻り、「フレーム」タブをタップして「サイズ」「位置」を調整します。
必要に応じて「テキスト」タブで「フォント」などを変更します。(後からでも変更可)
なお、天気表現のWサイズは長めに設定しておきます。

天気シンボルの作成
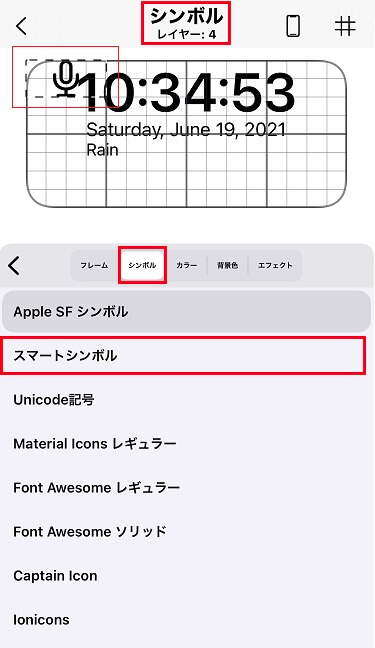
基本設定作業の「新しいレイヤーを追加」から「シンボル」<「シンボル」タブをタップして、シンボル一覧から「スマートシンボル」を選択し、「天気(現在)」「?」を選択します。


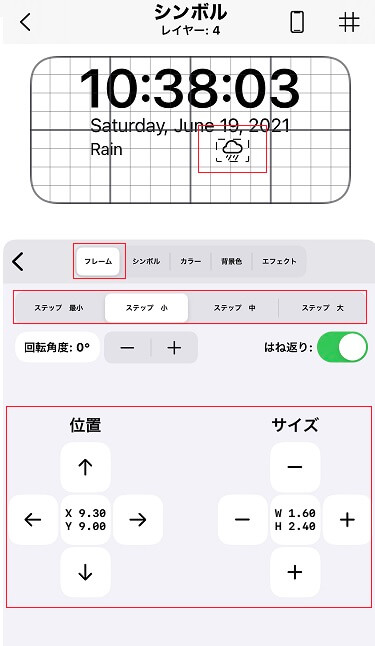
テキスト編集画面に戻り、「フレーム」タブをタップして「サイズ」「位置」を調整します。

気温の作成
基本設定作業の「新しいレイヤーを追加」から「テキスト」<「データ」タブをタップして、置き換え一覧の「天気(現在)」「気温」を選択して、天気データを紐づけます。

テキスト編集画面に戻り、「フレーム」タブをタップして「サイズ」「位置」を調整します。
必要に応じて「テキスト」タブで「フォント」などを変更します。(後からでも変更可)

バッテリー残量の作成
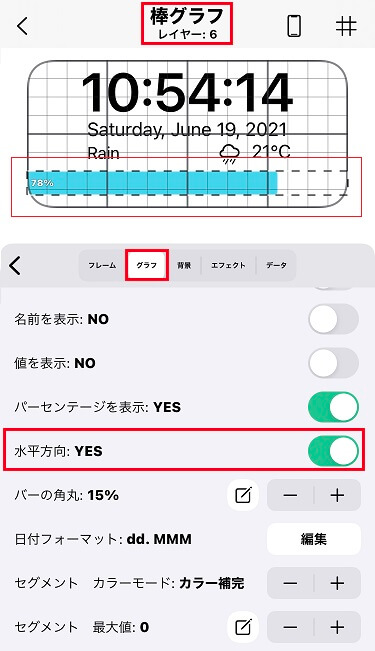
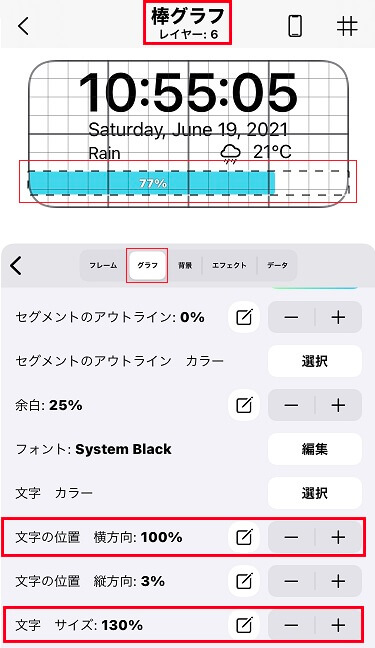
基本設定作業の「新しいレイヤーを追加」から「棒グラフ」<「データ」タブをタップして、「単一セグメント情報」「バッテリー レベル(%)」を選択して、バッテリーデータを紐づけます。

テキスト編集画面に戻って、「フレーム」タブをタップして「サイズ」「位置」を調整します。

次に「グラフ」タブの「水平方向」をYES(ON)にして、残量表示にします。

「文字の位置 横方向」を100%、「文字 サイズ」を130%程度にします。
あとグラフのカラー・背景・アウトラインカラーなどは、背景画像を設定後に調整します。

透明用背景画像の設定方法
現行のWidgyでは、ウィジェットの背景を100%透過にすることはできませんが、ホーム画面のスクリーンショットを背景画像にすることで透過したように見せることができます。
背景画像の作成の前に、まずは、その方法を解説します。
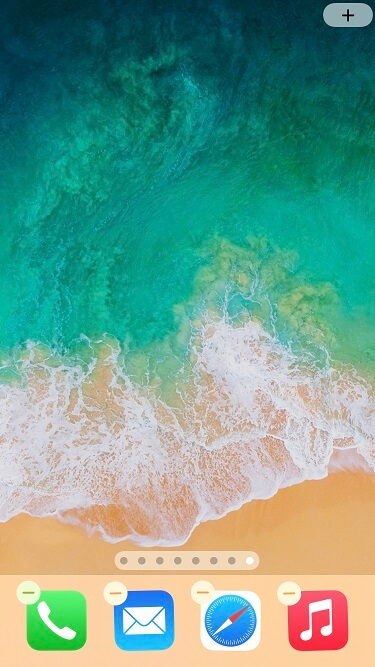
ホーム画面を編集モード(画面長押し)にして、一番右のアイコンのない壁紙のスクリーンショットを撮影します。

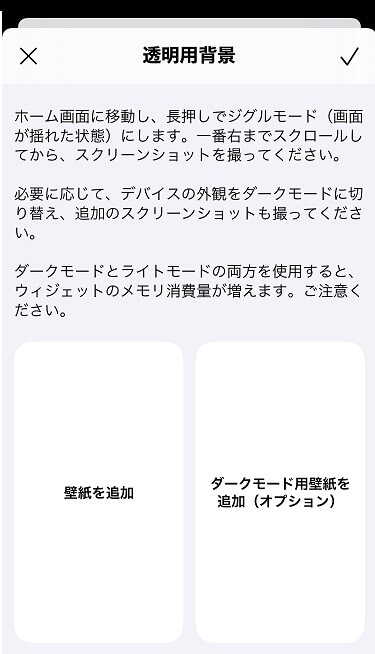
最下部の「管理」タブから「透明用背景を設定」をタップします。

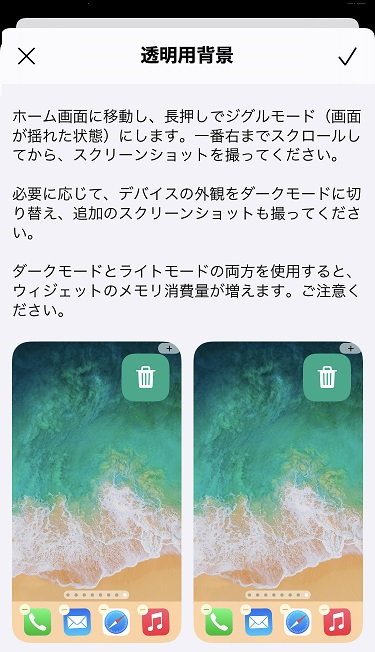
壁紙のスクリーンショット画像を「壁紙を追加」「ダークモード用壁紙を追加(オプション)」の両方に設定します。
注意書きにあるように両方に保存するとウィジェットのメモリ消費量が増えるので、必要に応じて設定してください。(ダークモードで使用しない方は非設定をおすすめします。)


背景画像の作成
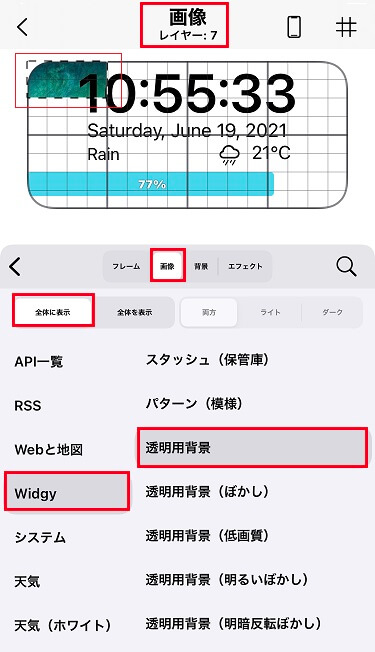
透明用背景画像の設定が完了したら、最下部の「クリエイト」タブをタップして、基本設定作業の「新しいレイヤーを追加」から「画像」<「画像」タブをタップして、「Widgy」「透明用背景」を選択します。

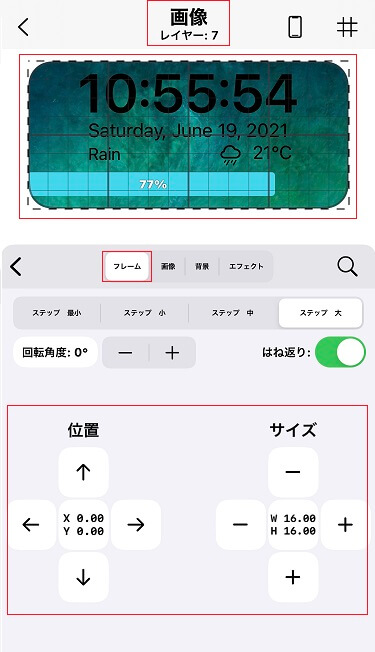
画像編集画面に戻り、「フレーム」タブをタップして「サイズ」「位置」を調整します。

以上で、ウィジェットに表示したい項目の設定は完了ですが、最後に、各項目のサイズ・位置の全体調整やカラー、背景などを設定する必要があります。
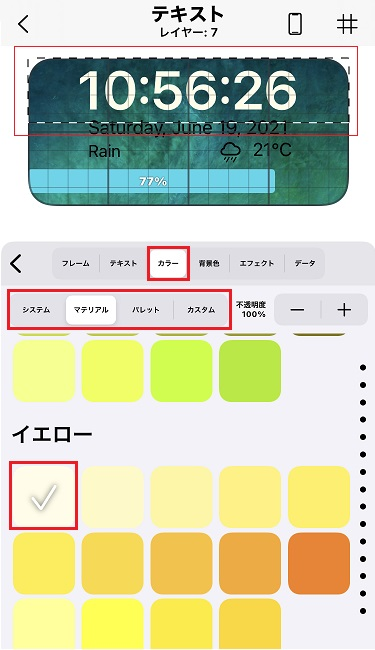
カラー等の設定は、各項目をタップすることで、簡単に編集することができ、「カラー」タブよりお好みの色を選択して見栄えをよくしてください。

カラーは「システム」「マテリアル」「パレット」「カスタム」から選択できます。
背景画像の影響で選択したカラーとならない場合がありますが、その際は他のカラーで調整してみてください。
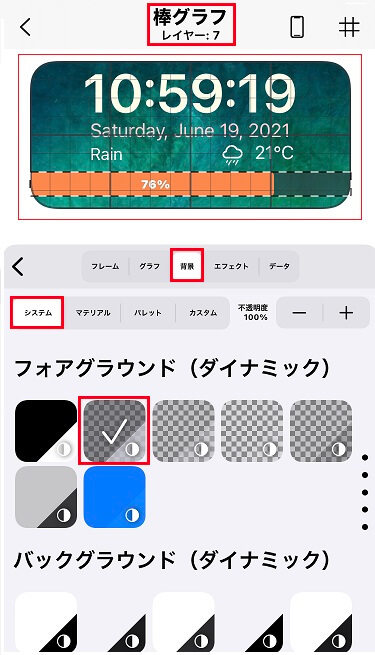
また、棒グラフのバッテリー残量は消費量部分も「背景」タブでカラー設定が必要ですので、下記を参考に設定ください。

最後に全体の位置・サイズを調整して、左上の「<」<「確認」をタップして保存・完成です。

ホーム画面への設定方法
ウィジェットの作成・編集が完了したら、そのウィジェットをホーム画面に配置するための設定を行います。
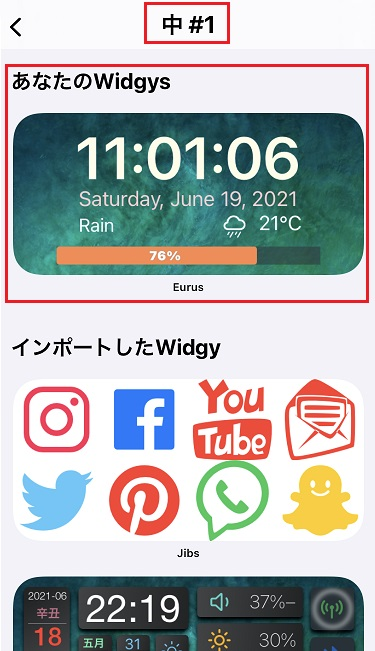
最下部の「管理」タブからアクションを下スクロールにすると、「Widgyスロット 中」があるので、その「中#1」のスロットをタップして、作成済みのウィジェット「あなたのWidgys」を設定します。

作成済みのウィジェット「あなたのWidgys」をタップします。

先ほど透明用背景が表示されますので、今回は一番上に設定すると

ホーム画面で確認すると、作成したウィジェットがスクロールの壁紙とうまく融合し、継ぎ目がなくうまく透過されて見えるがわかります。

まとめ
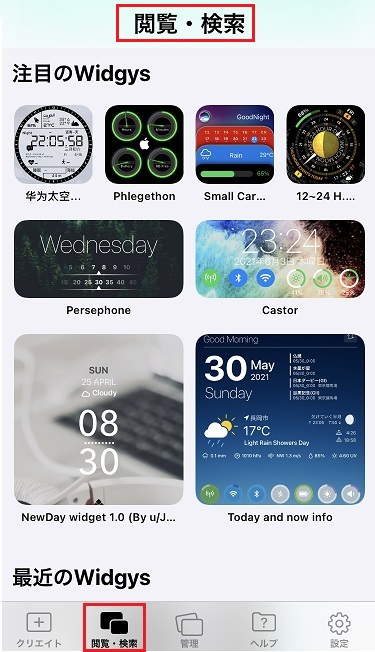
 Widgyには、すぐに使える既成のウィジェットからWidgyコミュニティによって作成されたウィジェットまで、多くのウィジェット中から自分に合ったウィジェットをそのまま使うことができます。
Widgyには、すぐに使える既成のウィジェットからWidgyコミュニティによって作成されたウィジェットまで、多くのウィジェット中から自分に合ったウィジェットをそのまま使うことができます。
Widgyの最下部「閲覧・検索」から気に入ったウィジェットをタップするだけで簡単にインポートすることができます。

また、Widgyコミュニティに参加すれば、メンバーが作成したウィジェットをインポートできるだけなく、イベント参加、FAQの閲覧、また、SNS風にメンバー間のコミュニケーションもとることができます。
最後に、今回ご紹介した手順を応用すれば、それらウィジェットをカスタマイズしたり、自分だけのオリジナルウィジェットを作成することができます。ぜひ、チャレンジしてみてくださいね。






コメント