Twitterのヘッダー画像だけでなく、画像をトリミングしたり、合成したりする場合に、Windowsの標準アプリであるペイント・ペイント3Dのみで、簡単に画像編集することができます。また、画像の拡大・縮小もできます。
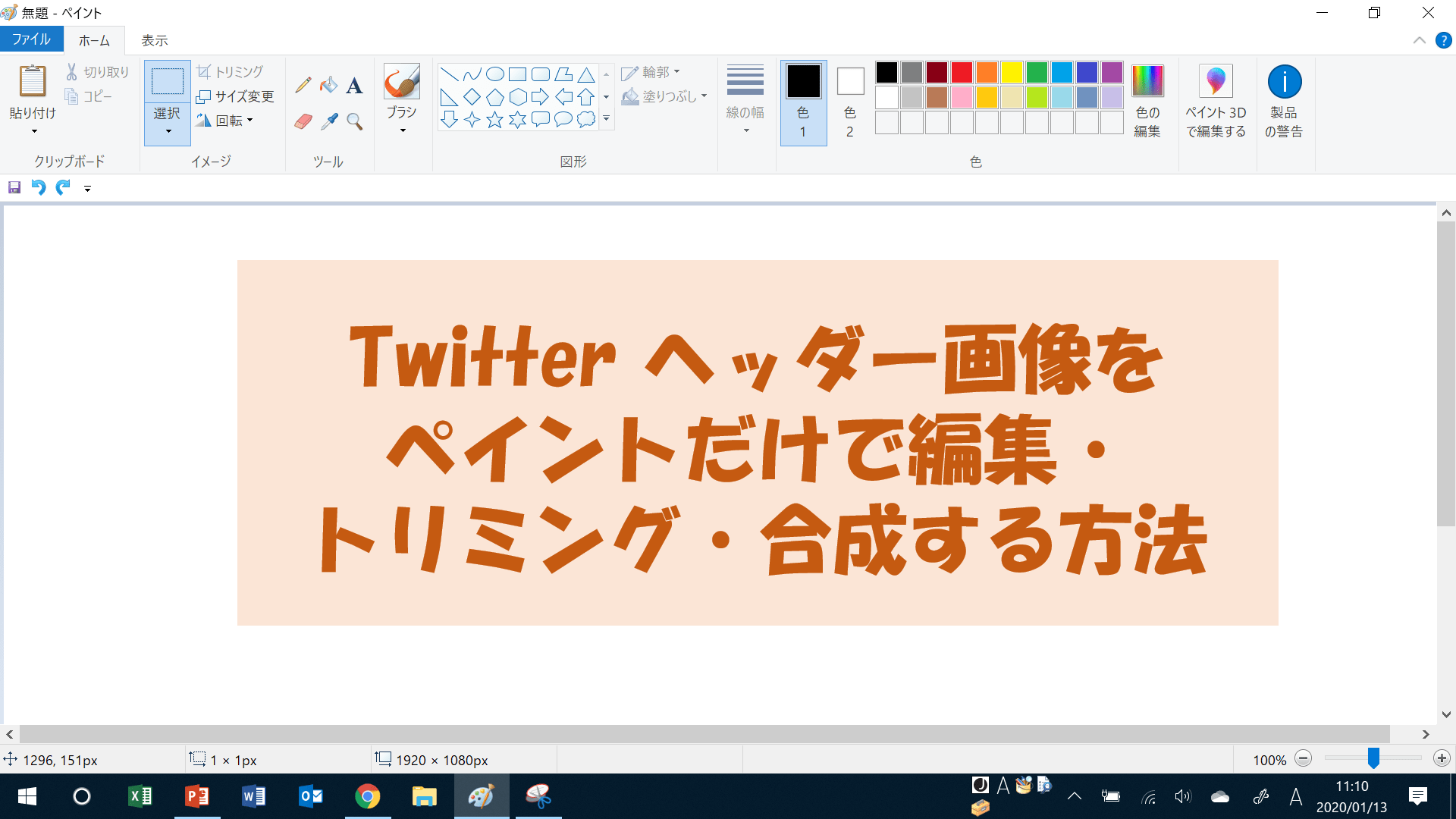
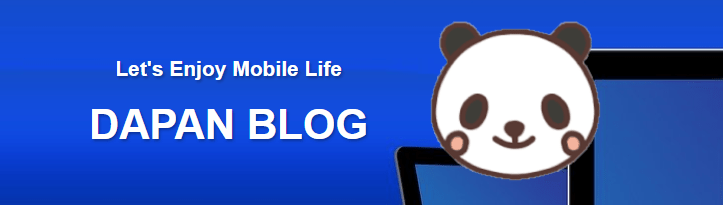
例えば、次の作成事例にあるTwitterのヘッダー画像を作成してみましょう。

Twitterのヘッダー画像を作りたいのですが、画像の合成がうまくいかないくて困っています。よい方法はありますか?

ありますよ!画像編集には、有料の画像編集ソフトもありますが、もっと簡単に無料できる方法があります。皆さんも使ったことのあるWindows標準の「ペイント」を使って簡単に画像編集ができます。

ほんとですか⁉
「ペイント」は、画像を切り取ったりするソフトですが、画像を合成することもできるのですか?
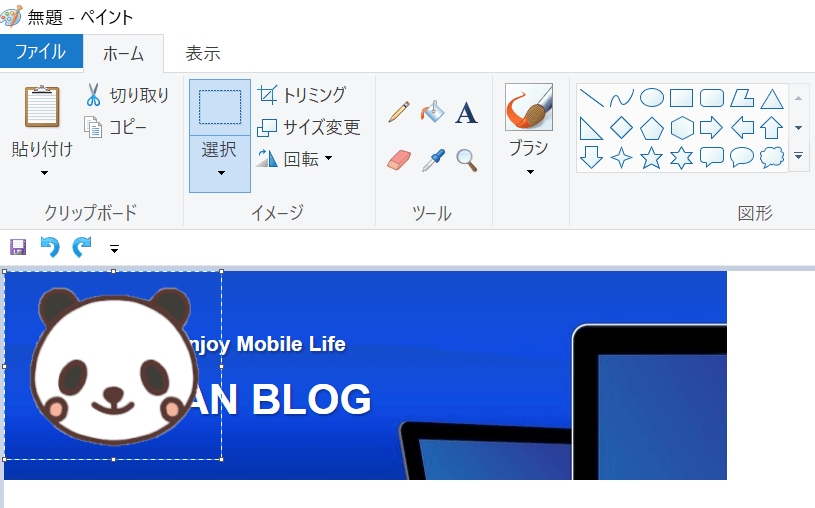
例えば、ダパン君の画像の余白を取り除きたいのですが、この通り、余白部分が残って、下地の画像が消えてしまって困っています。

これはよくありますね。
ベース画像のカラーが一致しない場合、下記のようなアイコン画像の余白が残り、合成がうまく行かないんですよね。

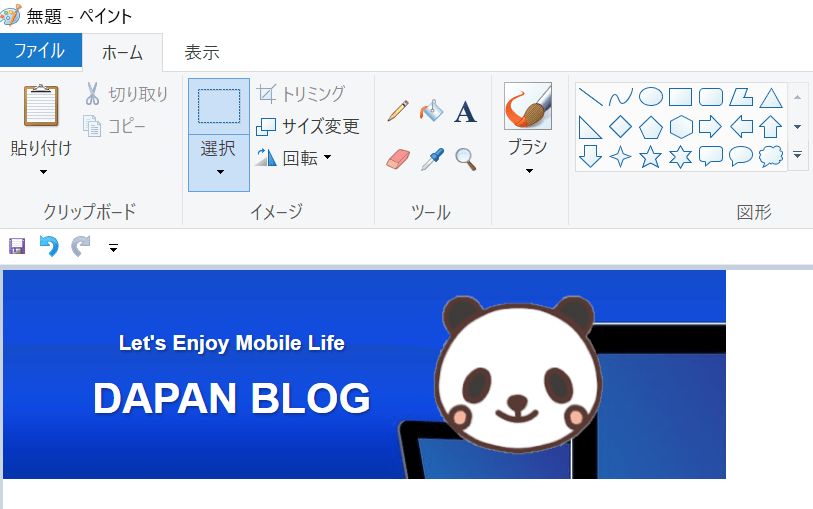
これならどうですか!

ダパン君!まさにそれです!それができたら、助かります!

了解しました!
それでは、アイコンの余白部分をきれいにトリミング(取り除くこと)して、画像を合成する方法を説明して行きますね。
ブログ等のヘッダー画像を切り取る
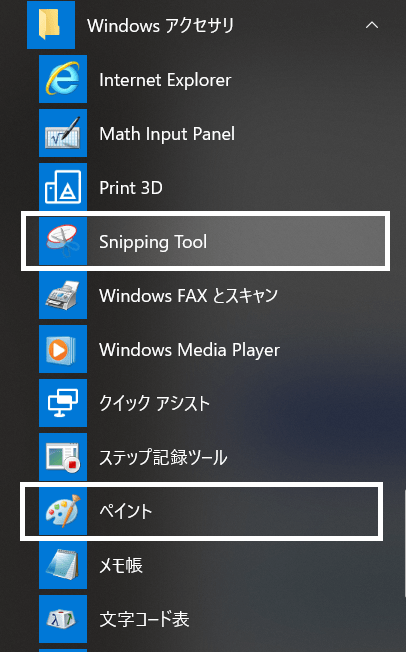
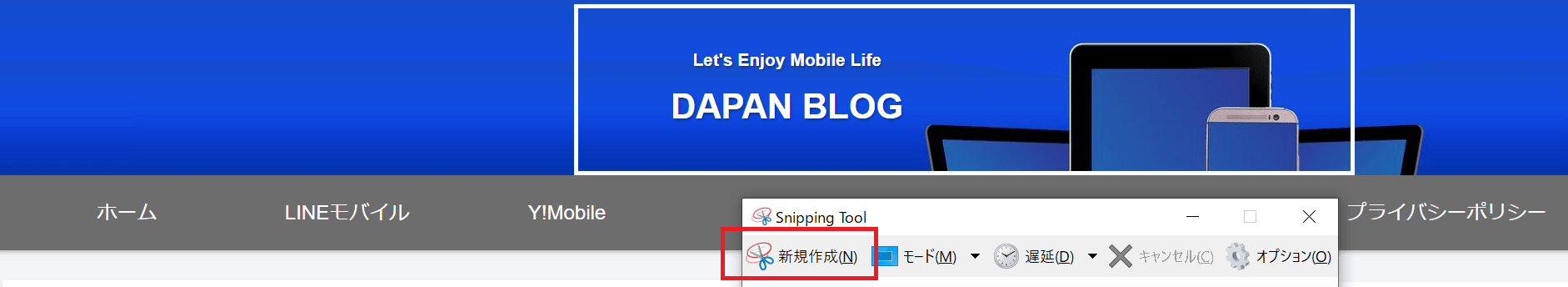
スタートメニューからWindowsの標準アプリ「Snipping Tool」を使って、ヘッダーのベース画像を切り抜き保存します。

ブログのヘッダー画像を「Snipping Tool」の「新規作成」で切り抜く範囲を指定します。
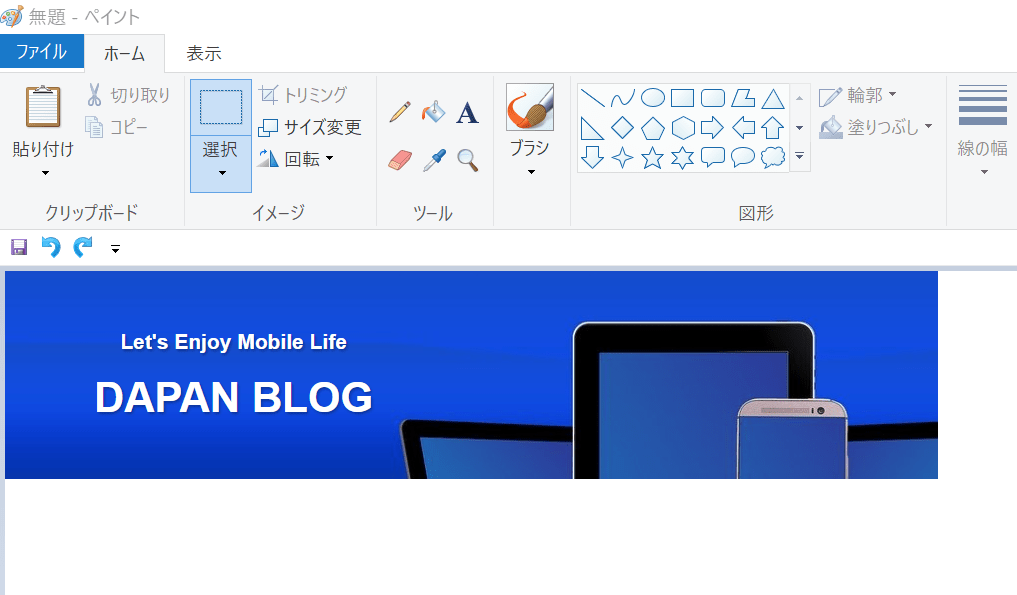
選択した画像をWindowsの標準アプリ「ペイント」に貼り付けます。
一旦、このままにして次の作業(合成するアイコン画像の編集)を行います。
合成するアイコン画像をトリミングする
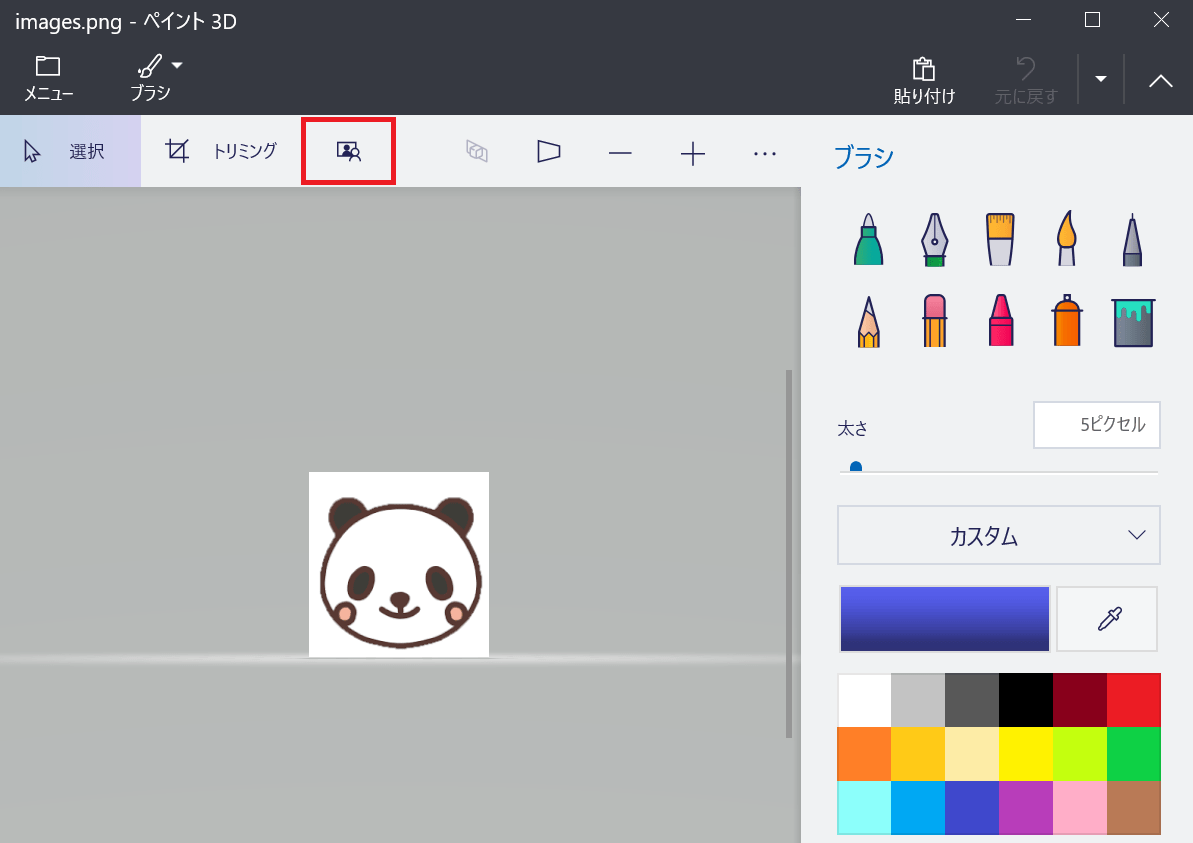
作成済みのアイコン画像(ダパン君)ファイルを右クリックしてを「ペイント3D」で開きます。

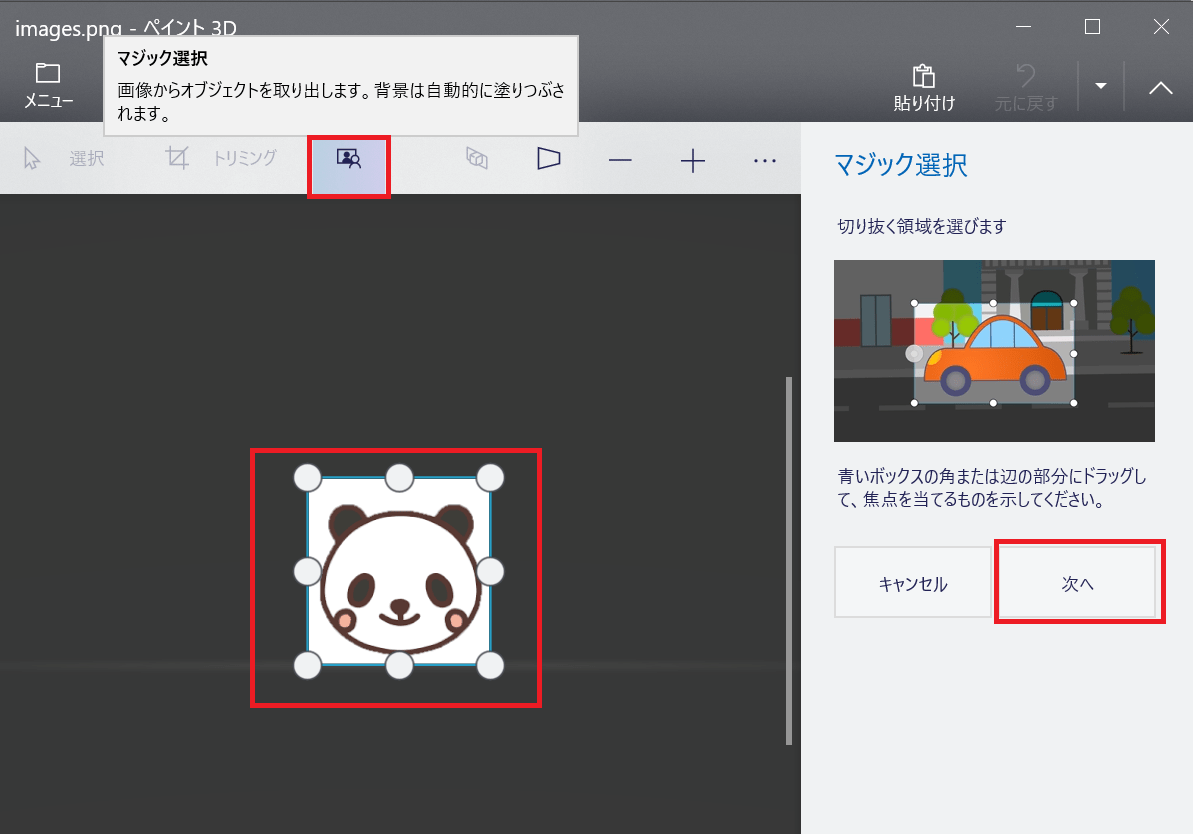
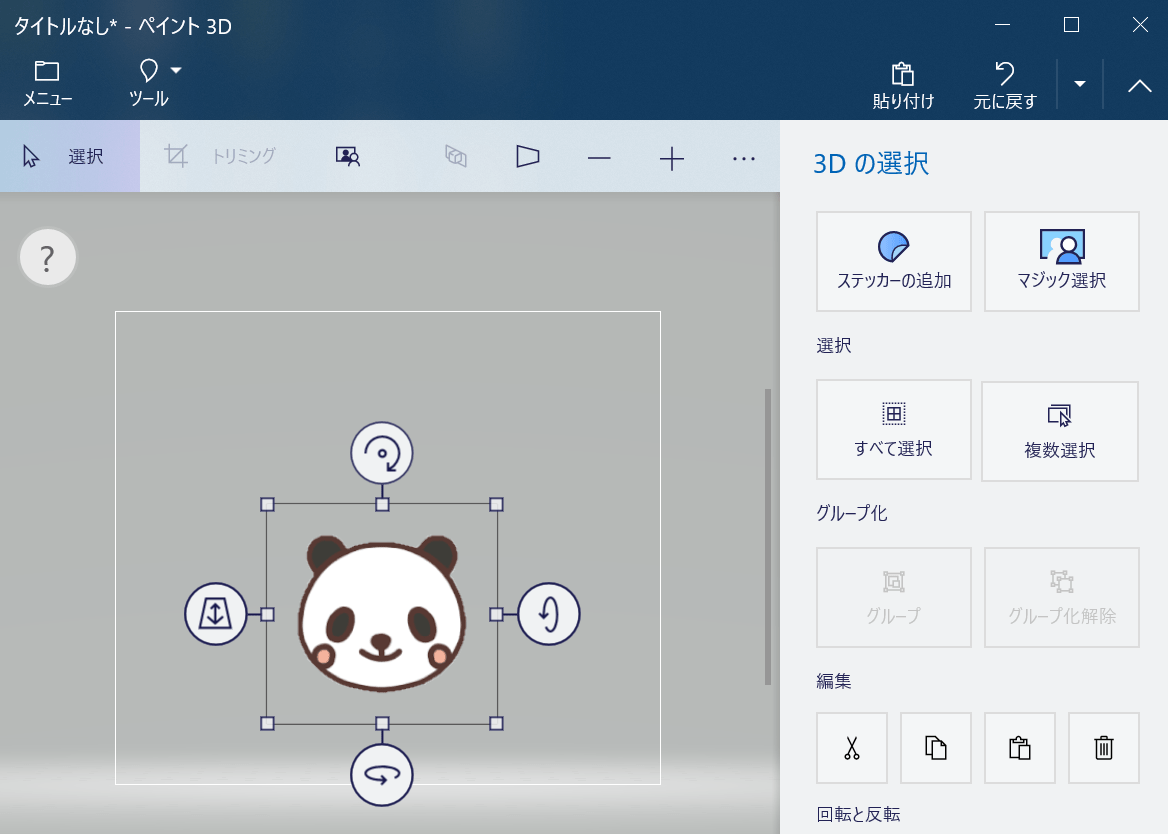
「マジック選択」ボタン(赤枠)を押下します。
トリミングする画像のうちなるべく不要部分を少なく選択して「次へ」を押下します。
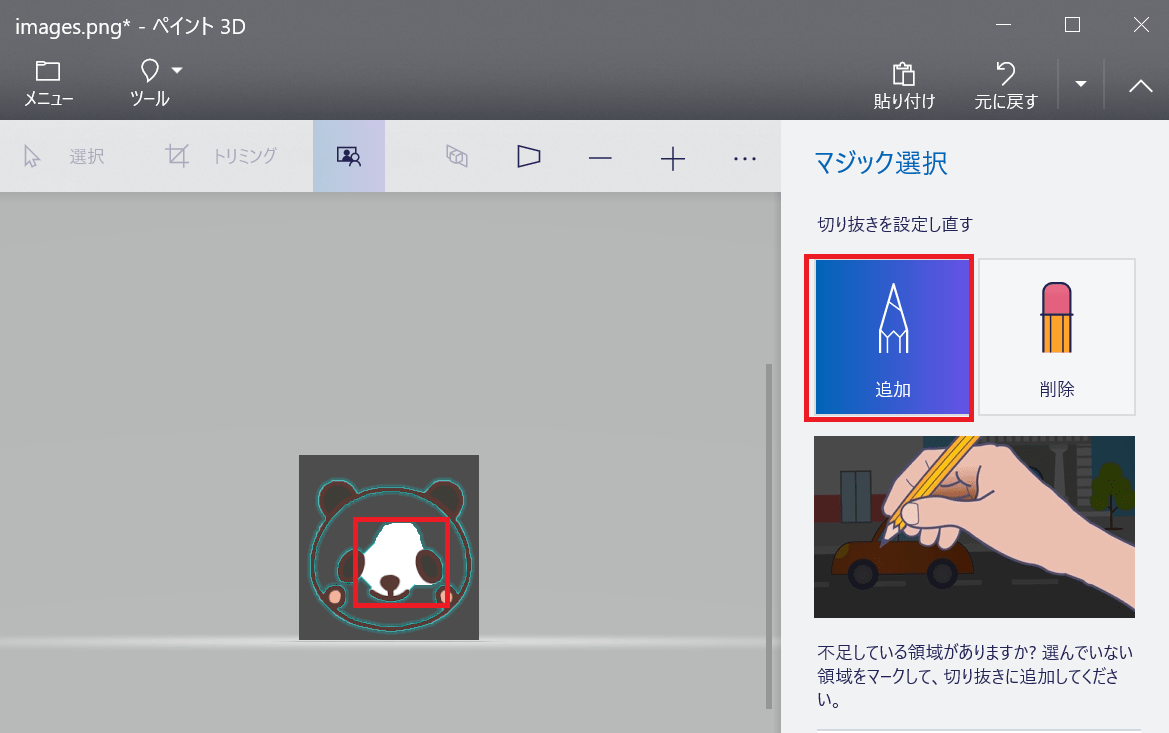
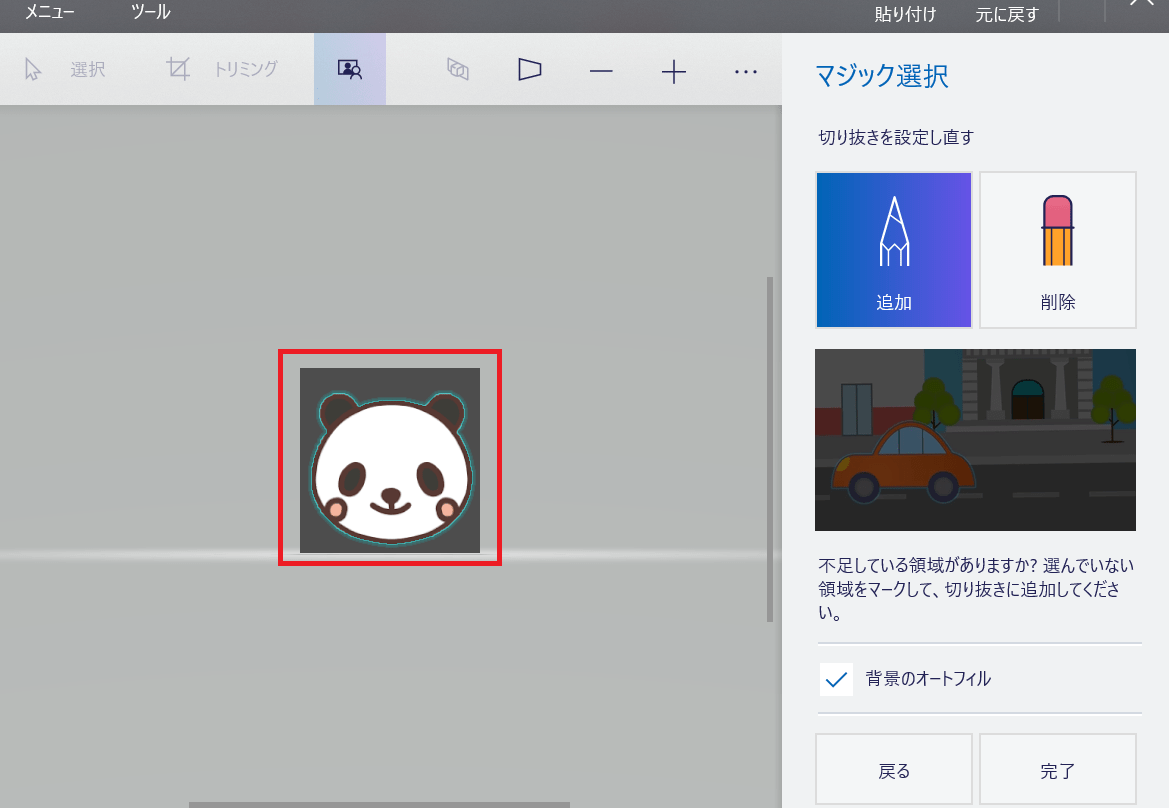
次に画像の残す部分を「追加」を選択して、マウスでタッチして塗り絵のようにして選択(選択した部分以外をトリミング)します。
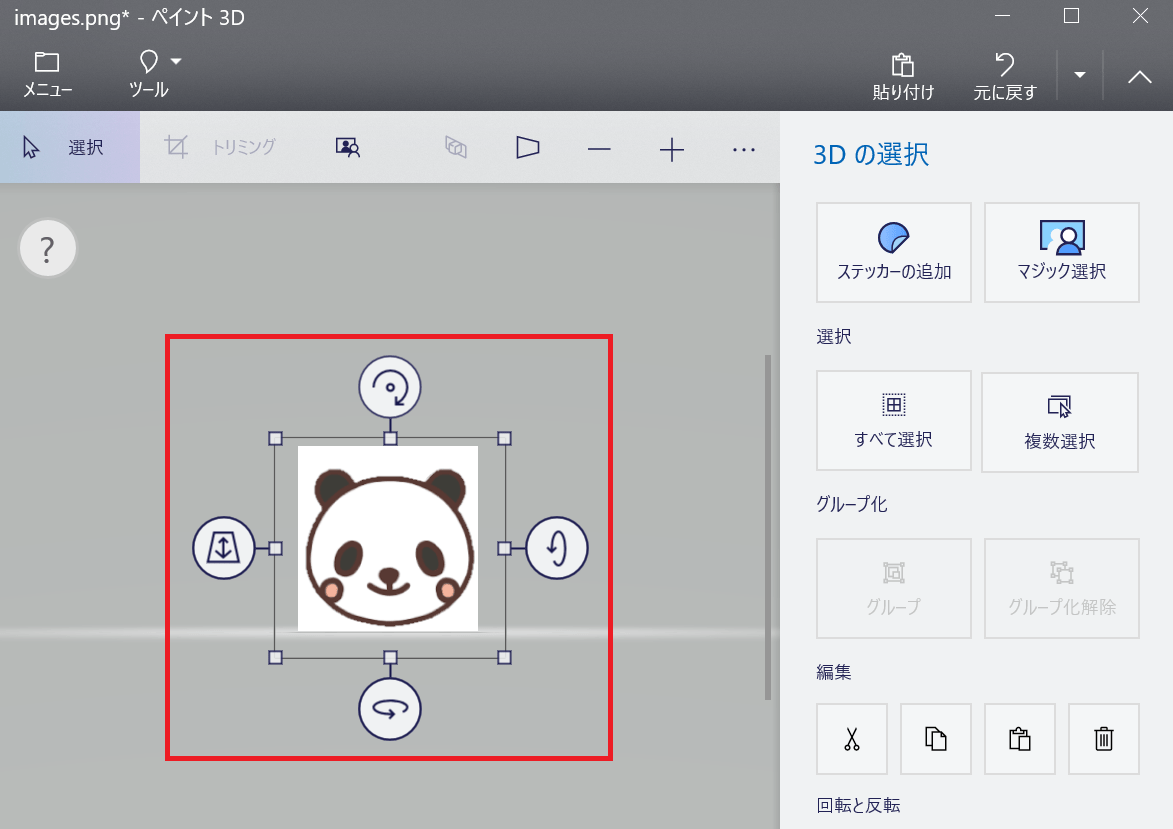
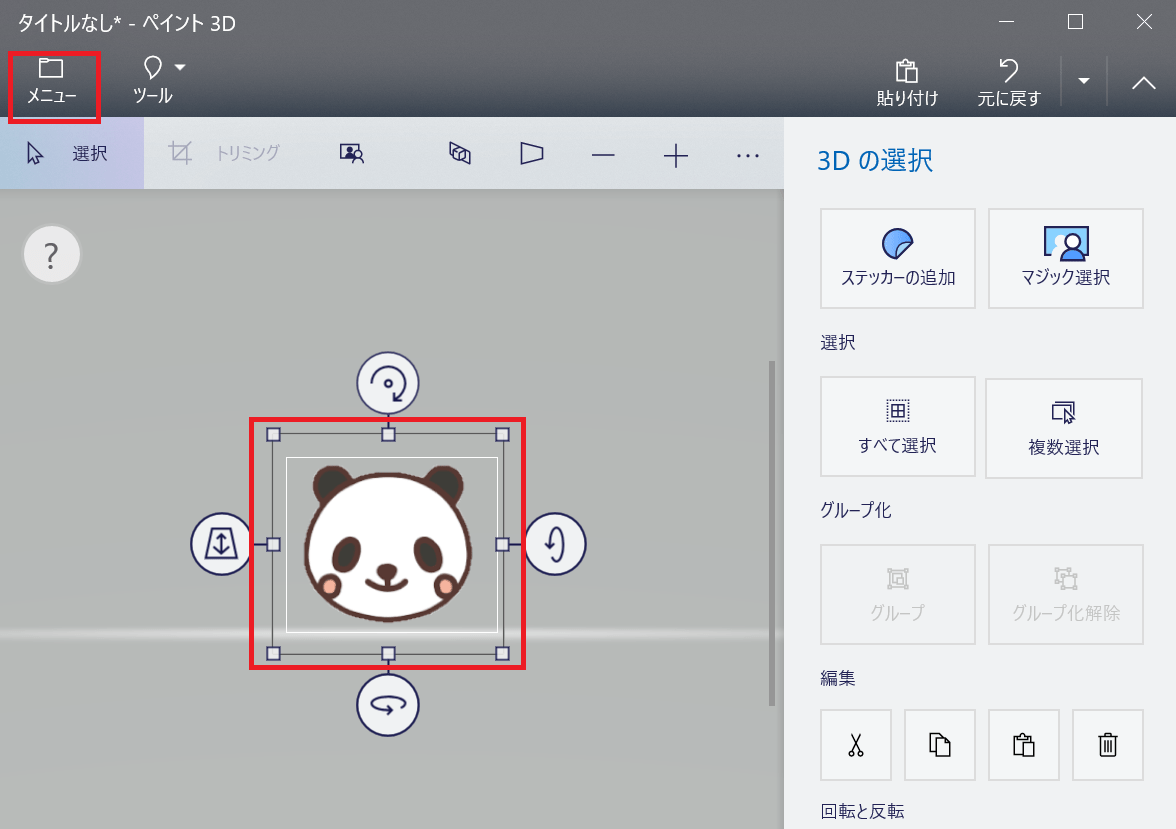
トリミングした画像を選択してドラッグ&ドロップでアイコンのダパン君部分のみ右上に移動(退避)させます。
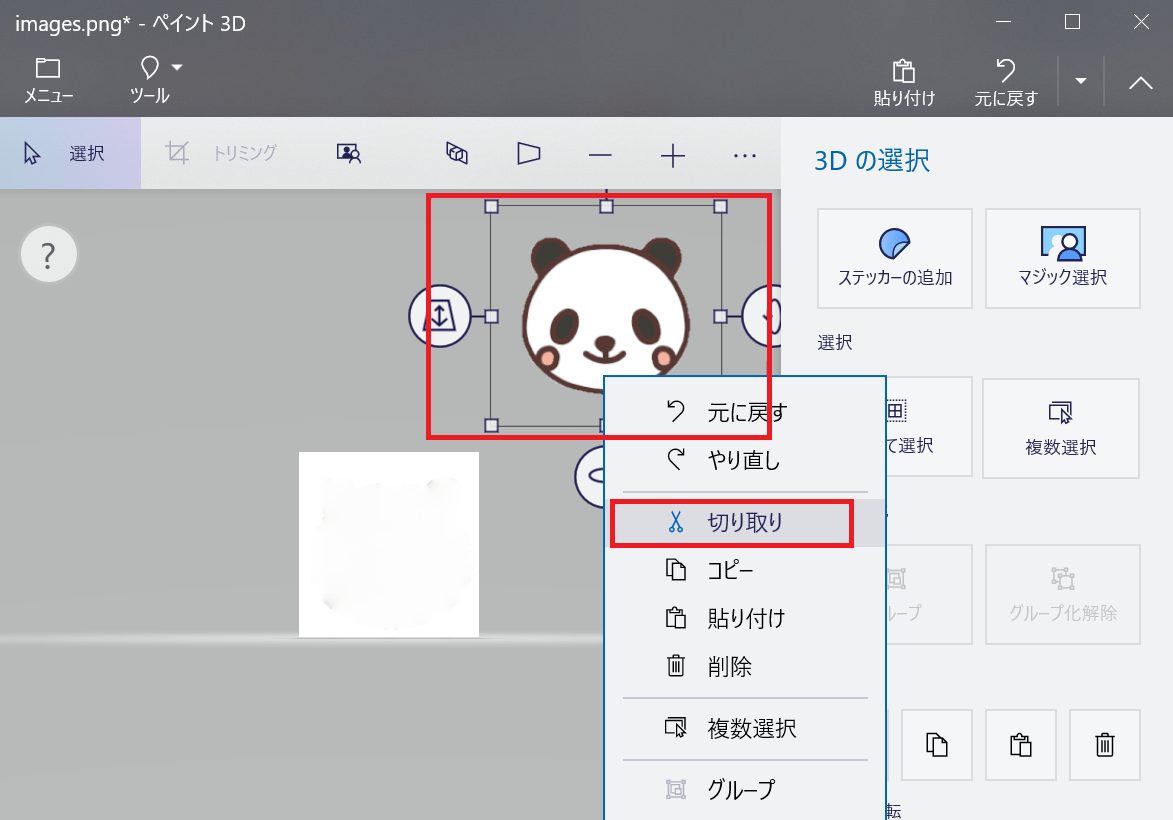
移動させたダパン君画像を右クリックして「切り取り」ます。すると、ダパン君は消えて余白部分だけが残こります。
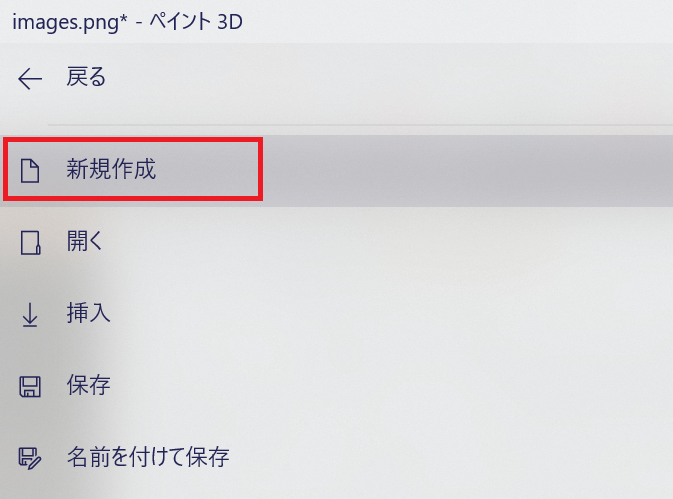
左上部のメニューから「新規作成」を選択します。

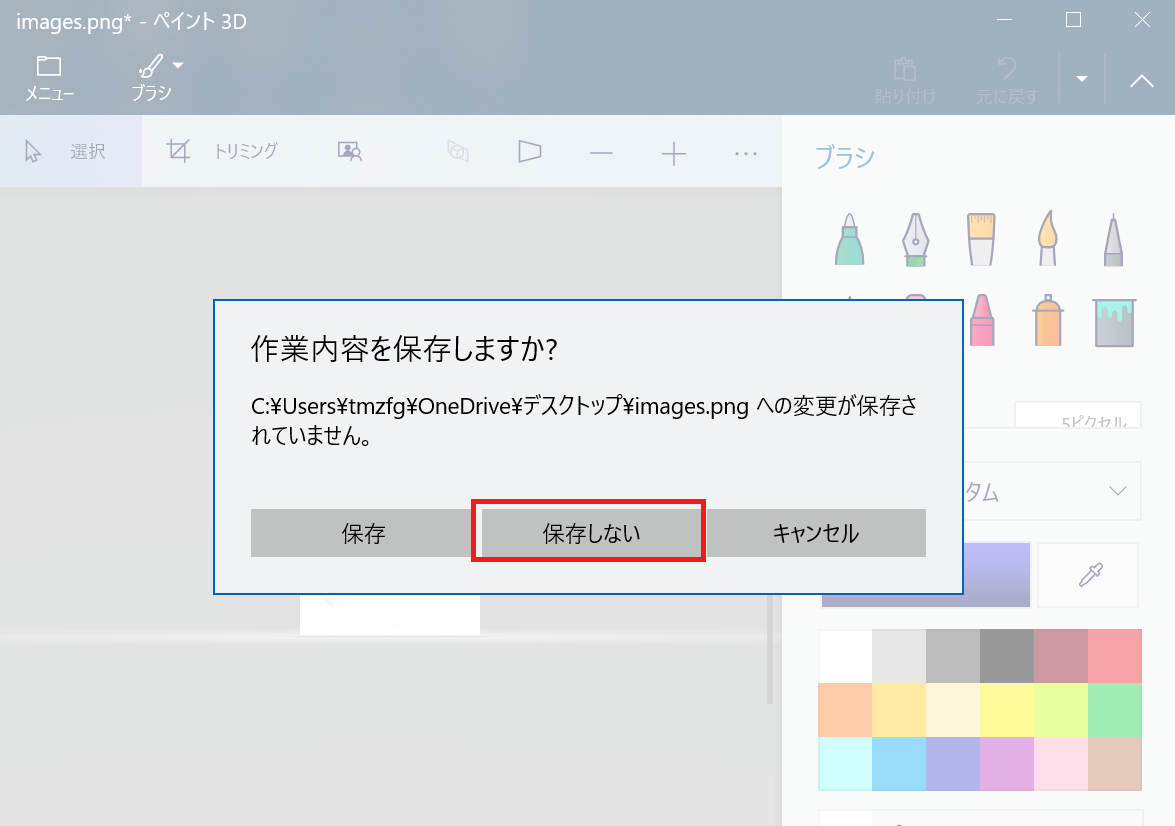
新規画面が開きますが、その前に最初に開いた画面を保存するか聞いてきますので、「保存しない」を選択して最初の画面を閉じます。
新規画面にて、先ほど切り取りしたダパン君画像をファイル保存して行きます。
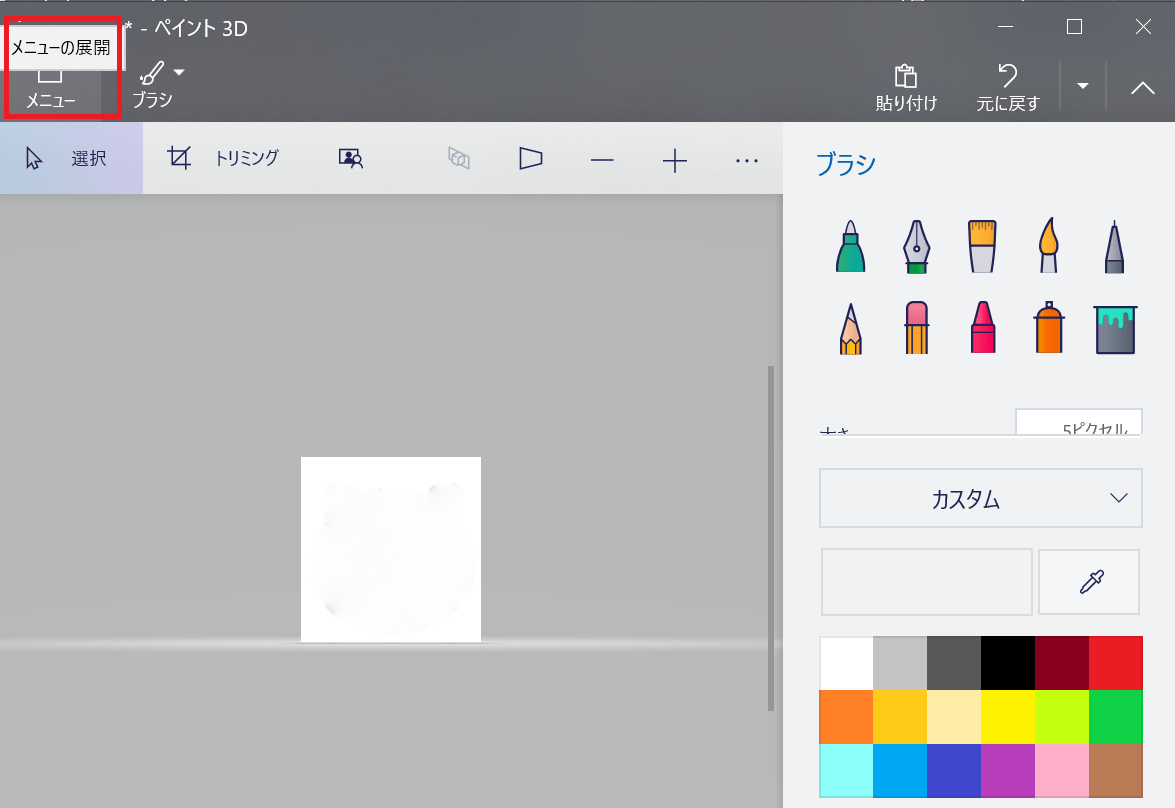
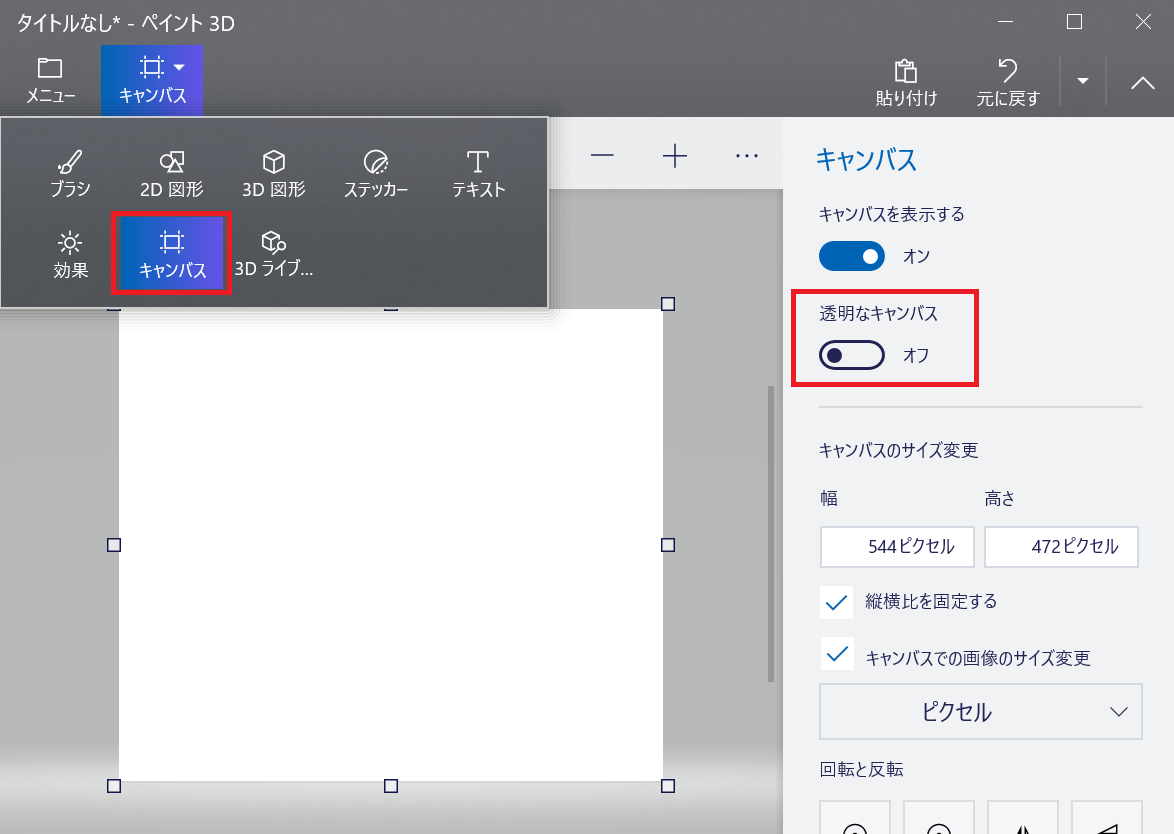
メニューボタンの右横のボタンを押下して「#キャンパス」を選択します。
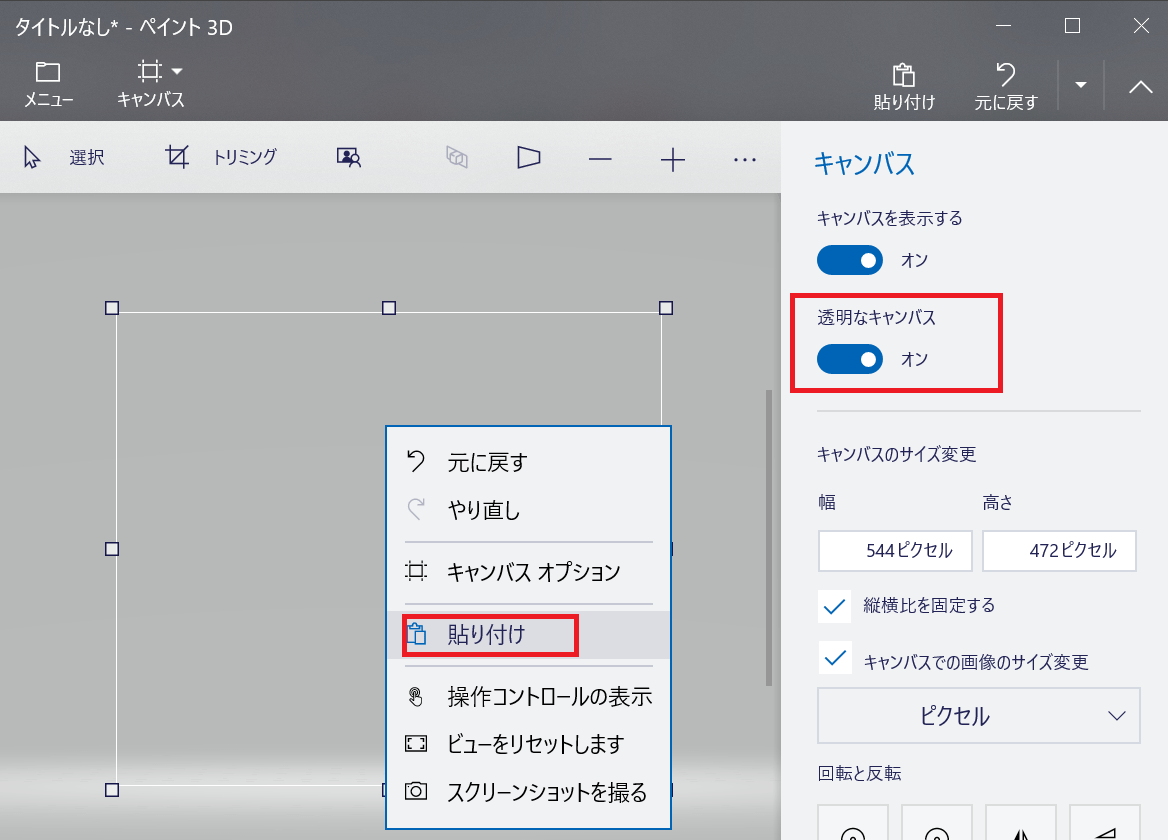
右に表示されたキャンパスの「透明なキャンパス」のボタンを「オン」にします。
「透明なキャンパス」のボタンを「オン」にすると、キャンパスが透明化します。
そのキャンパス上に先ほど切り取ったダパン君画像を貼り付けます。
張り付いたダパン君の周りの白枠(透過化枠)を極力ダパン君画像に合わせるように縮小して行きます。
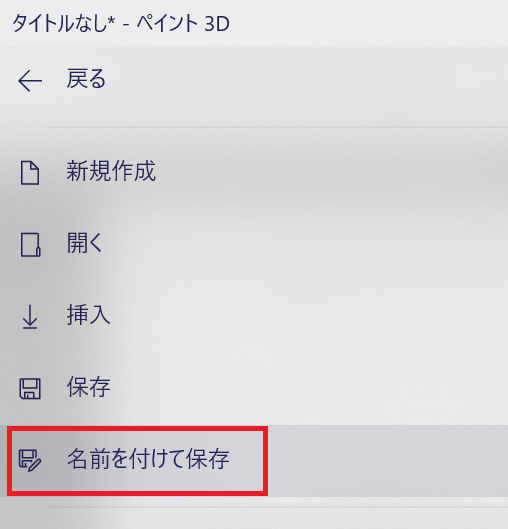
下記の通り、縮小できたら、メニューボタンを押下して画像を保存します。


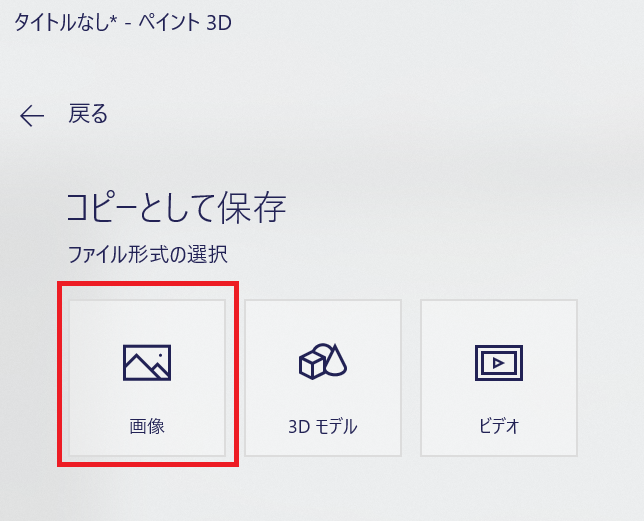
ファイル種類は、PNGでもJPEGでも必要に合わして選択して、デスクトップ等に名前を付けて保存します。(JPEGの方がファイルサイズが小さいのでJPEG保存を推奨です。)
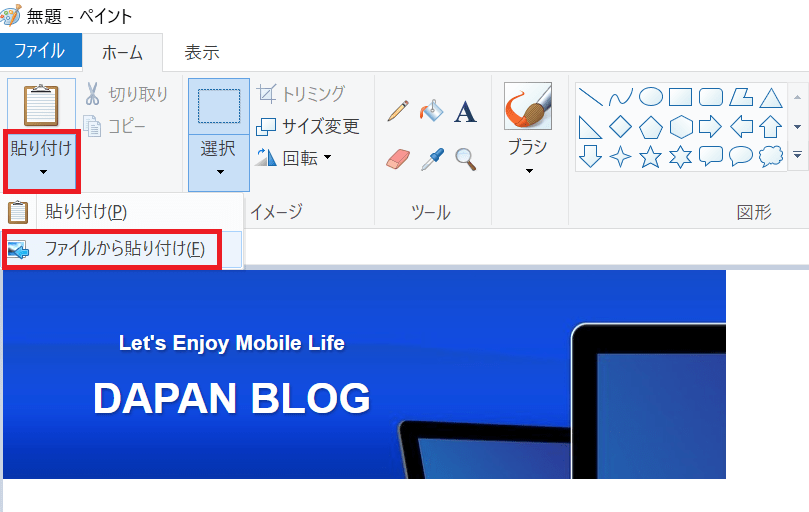
次に最初にブログから切り抜いて張り付けたペイントのヘッダー画像を開き「選択」のドロップリストから「透明の選択」を選択します。
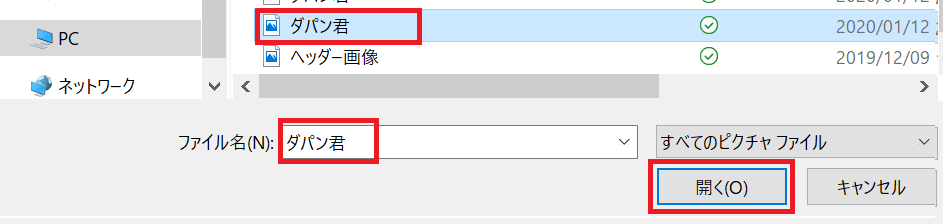
次に「貼り付け」のドロップリストから「ファイルから貼り付け」を選択して、先ほどペイント3Dでトリミングしたダパン君の画像ファイルを選択して開きます。
すると、きれいにトリミングされたダパン君の画像が貼り付きますので、好きな位置に調整して、この画像を「名前を付けて保存」したら、合成画像ファイルのできあがりです。
Twiiterにアイコン画像とヘッダー画像を設定する
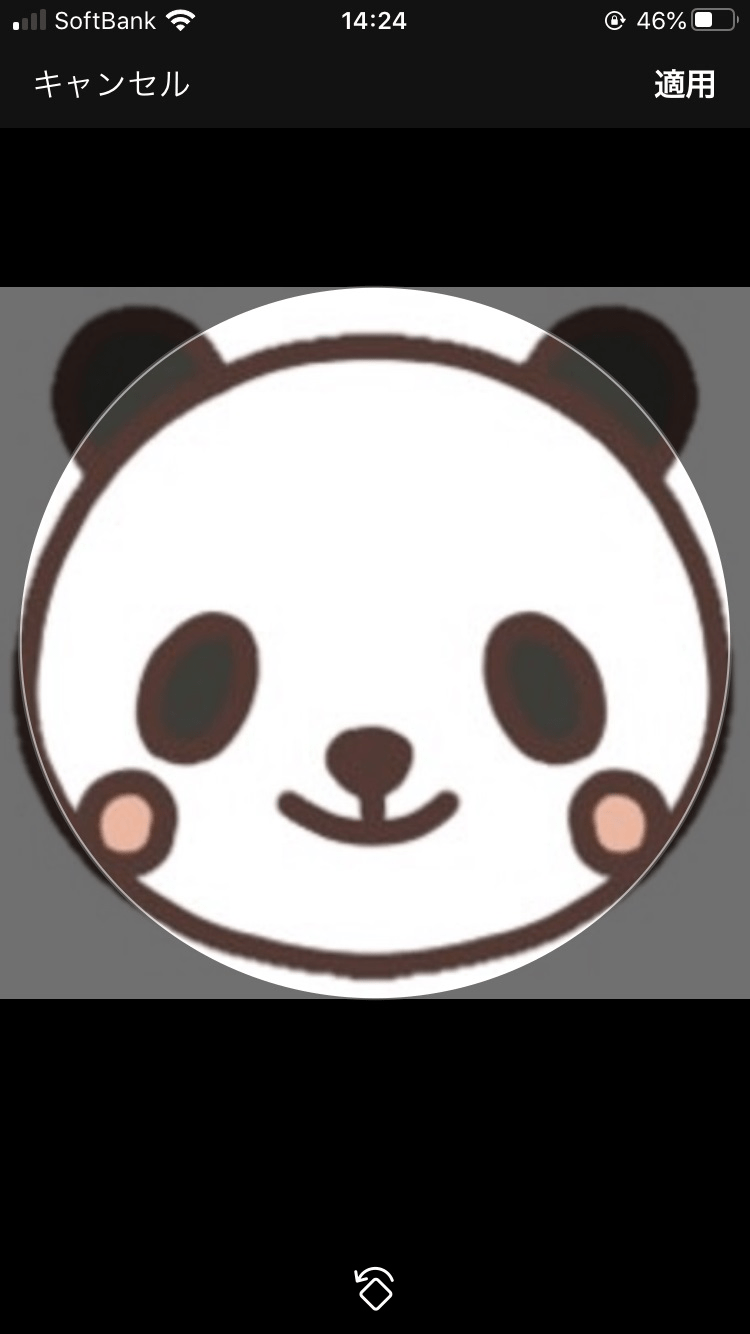
合成した画像とアイコン(ダパン君)画像をTwitterプロフィールのヘッダーとアイコンに設定します。下記はスマートフォンに設定した状態です。


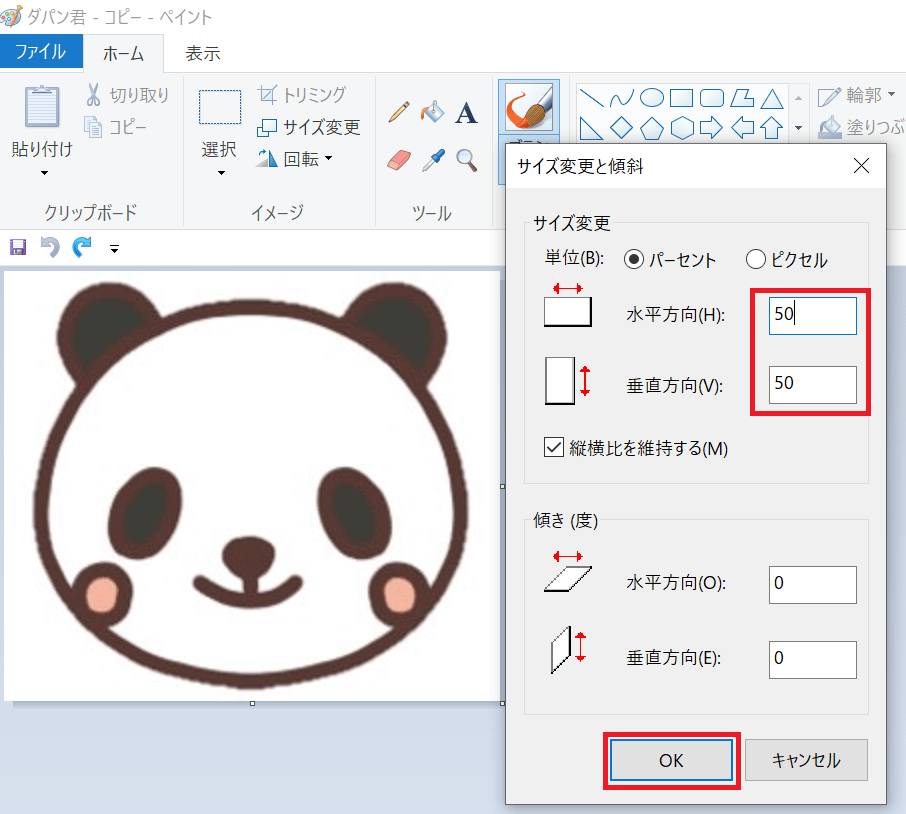
また「縦横比を維持する」にはチェックを入れておかないと縦横比が崩れ、歪んだ画像になってしまいます。
サイズ値を設定したら「OK」をクリックします。
下記の通り縮小されますので、「ファイル>名前付けて保存」でデスクトップ等に保存します。
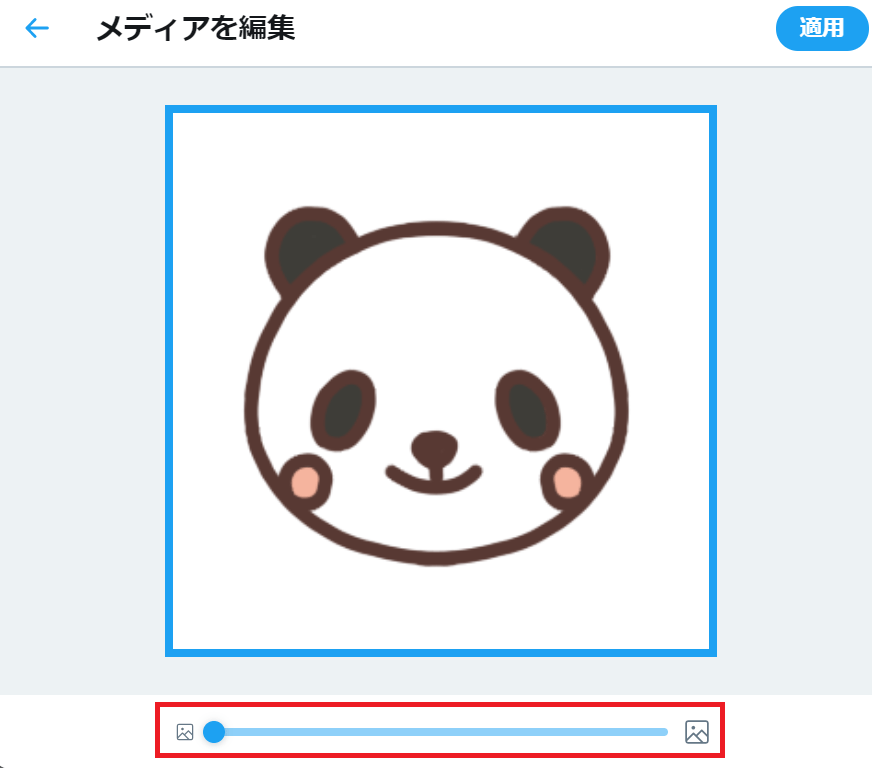
TwitterのプロフィールのアイコンをPC版で設定する場合は、上記の保存したファイルをを取り込んで、窓に合うように調整してください。スマートフォン版で設定する場合は、Dropbox等で予めエクスポートしてスマートフォンに送信して行ってください。
【Twitterプロフィール編集画面】
最後に
ペイントは、会社でも操作マニュアルを作成する際に、システム画面などのスクリーンショットを切り取ったりして、とても重宝するソフトです。また、ペイントは、そればかりでなく、画像の人物(曲線)などをトリミングしたりもできる、標準ソフトとはいえ、かなりな機能を兼ね備えています。
特にブログやTwitterなどのヘッダー画像やブログ記事のアイキャッチ画像を編集する際は、有料の編集ソフトでないとできないと思いがちですが、このペイントだけでほとんど画像編集ができてしまいます。
これからも、モバイルライフを充実させるために、ソフトウェアのこんなこともできるんだと言った記事をどしどしご紹介していきたいと思います。
これからもぜひご期待くださいね!






























コメント